
Jak ustrzec się przed ostrzeżeniem o niebezpiecznej stronie w Chrome?
Nie od dawna wiadomo, że przeglądarka Chrome będzie pokazywała ostrzeżenia jeżeli wejdziemy na stronę WWW, która nie posiada certyfikatu SSL. W ostatnim czasie Google rozsyła dodatkowe przypomnienia dla twórców witryn, aby włączyli na swoich stronach szyfrowanie SSL. Jak się przed tym ustrzec? Pokażemy jak w prosty sposób można wyposażyć stronę w SSL.
Spis treści
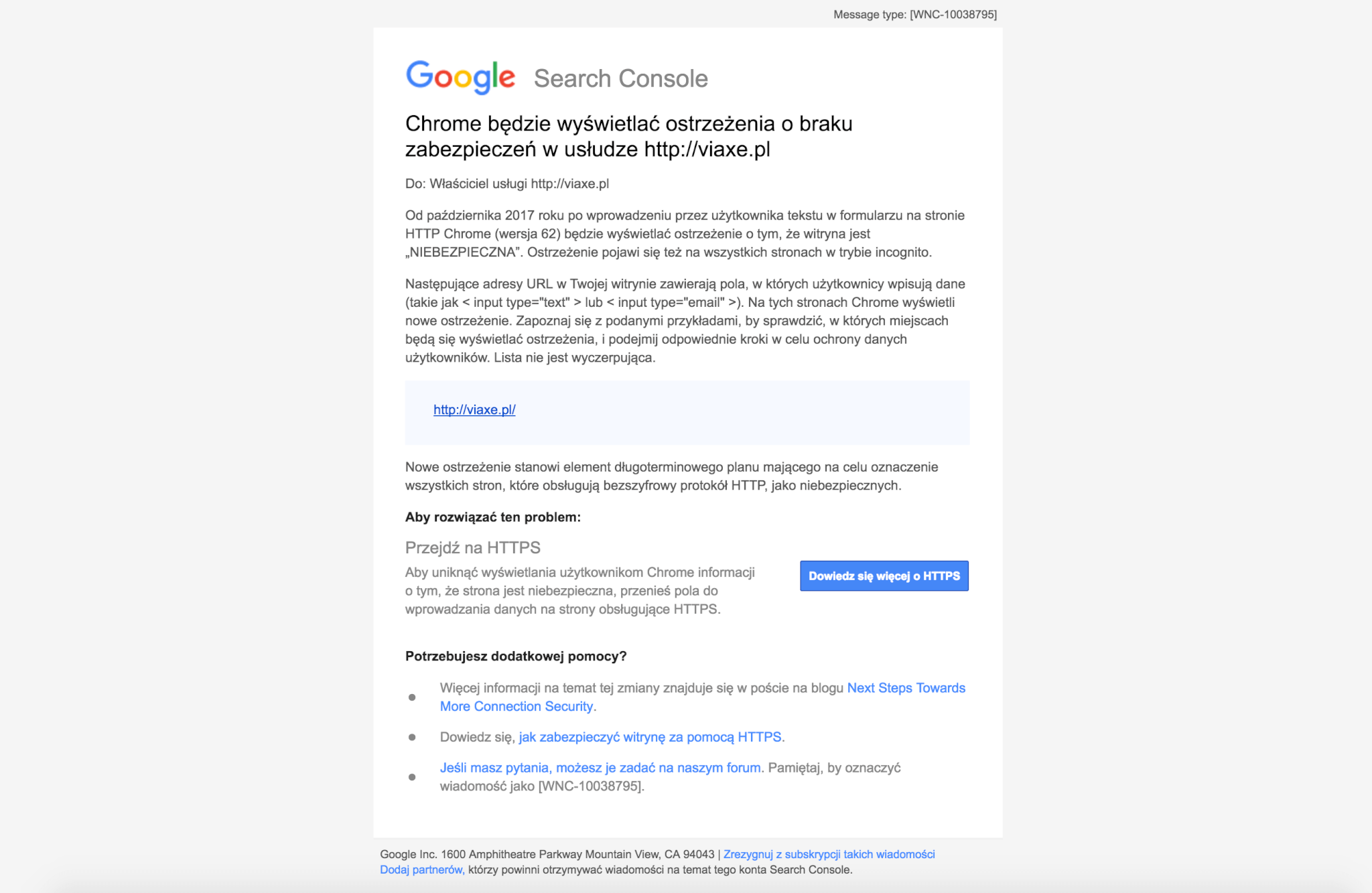
Chrome będzie wyświetlać ostrzeżenia o braku zabezpieczeń

Najnowsza wersja przeglądarki pokaże komunikaty ostrzegawcze na tradycyjnych stronach internetowych, zwłaszcza jeżeli posiadają one jakieś formularze do wypełnienia. Aby się przed tym uchronić należy wyposażyć swoją stronę w certyfikat SSL. Wiele firm hostingowych oferuje w standardzie darmowe certyfikaty SSL. Najczęściej jest to Let’s Encrypt. Jeżeli nasza strona posiada taki certyfikat, należy wymusić by działała cały czas pod szyfrowanym protokołem.
Możemy to uzyskać za pomocą np. pliku .htaccess:
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://TWOJADOMENA.pl/$1 [R,L]Jeżeli masz stronę, która nie posiada SSLa, skontaktuj się z nami a pomożemy Ci z Twoim problemem za darmo.
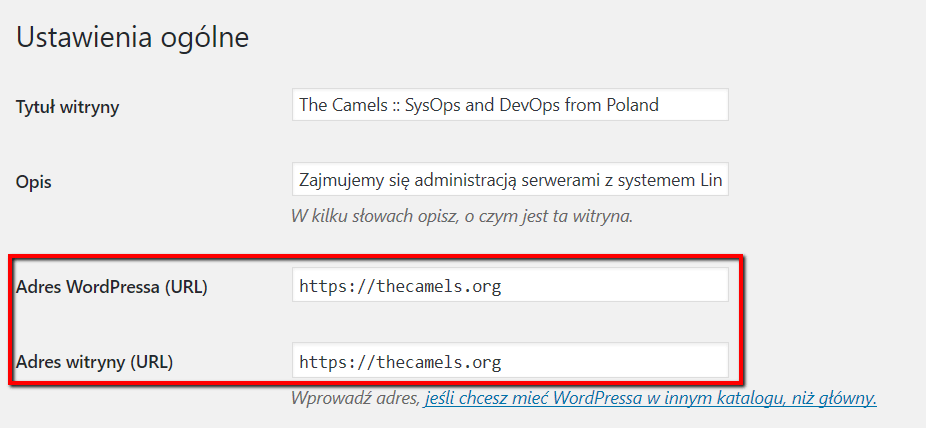
Ustawienie WordPressa, aby działał pod SSL
Pierwszym krokiem będzie ustawienie adresu HTTPS dla domeny w panelu administracyjnym WordPressa. Wystarczy, że zamiast http:// wpiszemy https://. Od tego momentu strona będzie działała po SSL.

Jednak to nie wszystko. Należy teraz wymusić, aby strona zawsze włączała się po szyfrowanym połączeniu. Najprościej można zrobić to edytując plik .htaccess i dodając regułki podane wyżej. Można również skorzystać z wielu pluginów, które zrobią to za nas. Przykładowe to:
Jeżeli na naszej stronie pojawi się ostrzeżenie mixed content to znaczy, że jakieś zasoby (java script, css, obrazki) nadal ładowane są na naszej witrynie po http://. Musimy wtedy ręcznie poprawić wszystkie linki na https://.
Strony z włączonym szyfrowaniem SSL ładują się zdecydowanie szybciej niż te bez. Na stronie httpvshttps.com możesz samodzielnie sprawdzić i porównać wyniki HTTP vs HTTPS. Aby wykorzystać możliwości protokołu HTTP/2, należy odwiedzać stronę, która szyfruje połączenie. Firma Akamai przygotowała demo, które pokazuje benefity z tym związane. HTTP/2 zastępuje ponad 15 letni protokół HTTP/1.1. Przeglądarki takie jak Chrome, Firefox, Safari, Opera, IE oraz Edge wymagają SSLa, aby skorzystać z nowego protokołu.
Mity na temat HTTPS
Google jakiś czas temu przygotowało wykład na temat SSLa oraz mitów z nim związanych. Warto zapoznać się z materiałami, które obalają pewne stwierdzenia na temat HTTPS.
Zobacz inne nasze artykuły
Zobacz wszystkie artykuły
17 lipca 2023
Odsprzedaż nazwy domen. Na czym polega?
Czytaj dalejOdsprzedaż nazwy domen – jak to działa i dlaczego warto się tym zainteresować? Odkupienie i odsprzedaż nazw domen to popularna praktyka w świecie internetu. W artykule eksperckim dowiesz się, czym jest odsprzedaż nazw domen, dlaczego ludzie decydują się na tę formę inwestycji oraz jak przebiega cały proces. Poznasz również czynniki wpływające na wartość odsprzedawanej nazwy…

16 lipca 2023
Adres IP. Co to jest i do czego służy adres IP?
Czytaj dalejAdres IP, czyli Internet Protocol, jest fundamentalnym elementem funkcjonowania internetu. To unikalny identyfikator przypisywany każdemu urządzeniu podłączonemu do sieci. Dzięki adresowi IP możliwa jest wymiana danych między urządzeniami oraz ich identyfikacja w sieci. Adres IP może być publiczny lub prywatny, a jego przydzielanie odbywa się poprzez różne instytucje. Ten artykuł ekspercki przedstawia różne aspekty adresów…

15 lipca 2023
Adres URL. Co to jest, do czego służy i jak działa?
Czytaj dalejAdres URL (Uniform Resource Locator) to unikalny identyfikator, który wskazuje lokalizację zasobu w sieci internetowej. Jest to ciąg znaków, który umożliwia nam dotarcie do konkretnej strony internetowej, pliku, obrazka lub innego zasobu. Adres URL składa się z kilku elementów, takich jak protokół, domena i ścieżka, które razem określają dokładne miejsce, gdzie znajduje się dany zasób.…
