
Pierwsze kroki po zainstalowaniu WordPressa
Zainstalowanie WordPressa to początek krótszego lub dłuższego okresu prac nad nową stroną internetową. Aby dobrze zacząć, warto wykonać kilka czynności, które sprawią, że przyszła strona będzie bezpieczniejsza, wydajniejsza, łatwiejsza do pozycjonowania oraz nie będzie zawierała popularnych błędów.
Spis treści
Ukryj stronę przed innymi
Jeśli tworzysz stronę od razu na docelowym serwerze i pod docelowym adresem, warto zadbać o to, by efekty Twoich prac nie były widoczne dla innych przed oficjalną publikacją witryny. Dlatego w pierwszej kolejności warto:
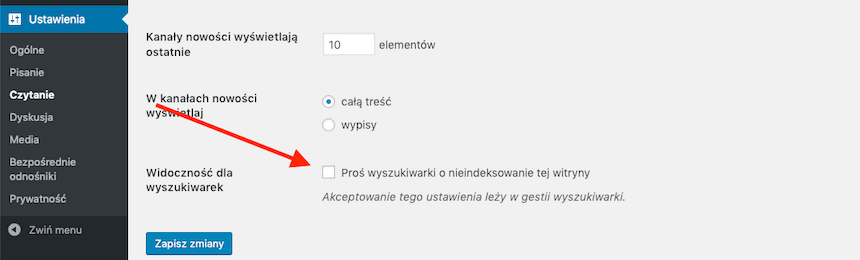
1) Upewnić się, czy wyłączone jest indeksowanie strony – dzięki temu w wyszukiwarkach internetowych nie pojawią się dziwne, testowe dane powiązane z Twoją domeną. Indeksowanie można wyłączyć na etapie instalacji WordPressa oraz po jego zainstalowaniu w kokpicie w sekcji „Ustawienia -> Czytanie -> Proś wyszukiwarki o nieindeksowanie tej witryny”

2) Zainstalować wtyczkę, która niezalogowanym użytkownikom wyświetli ekran trybu prac nad stroną. Tego typu wtyczki znajdziesz pod frazą „maintenance” w oficjalnym repozytorium wtyczek dla WordPressa – dobierz taką, która spełni Twoje potrzeby (a wiele z nich posiada bardzo dużo opcji konfiguracji wyglądu strony).
Uporządkuj WordPressa po instalacji
Domyślne ustawienia WordPressa mogą nie do końca spełniać Twoje oczekiwania. Dlatego warto wykonać kilka czynności, które to zmienią:
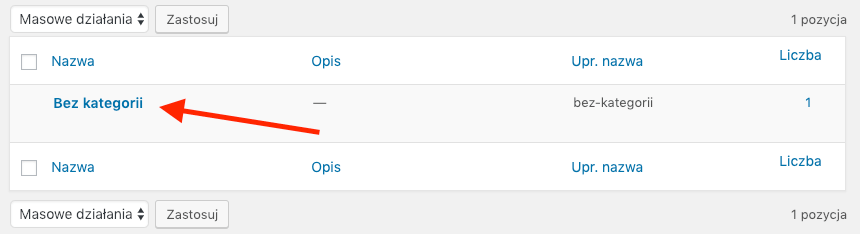
1) Zmień nazwę domyślnej kategorii – oryginalna nazwa to „Bez kategorii” (lub jej tłumaczenie w zależności od wybranego języka WordPressa). Zmień ją na nazwę kategorii, która będzie najczęściej używana na stronie dla przyszłych wpisów (gdy nie wybierzesz kategorii dla wpisu, to do tej kategorii zostaną one przypisane).

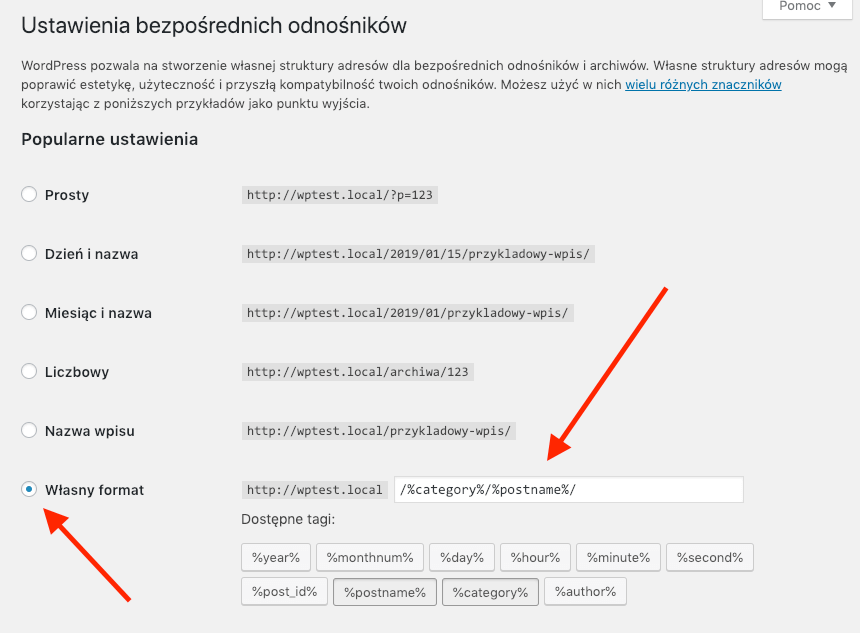
2) Wybierz preferowany format adresów URL na stronie. W sekcji „Ustawienia -> Bezpośrednie odnośniki” możesz wybrać jeden z wielu dostępnych formatów. Osobiście preferuję własny format w postaci /%category%/%postname%/ ewentualnie format o nazwie „Nazwa wpisu”.

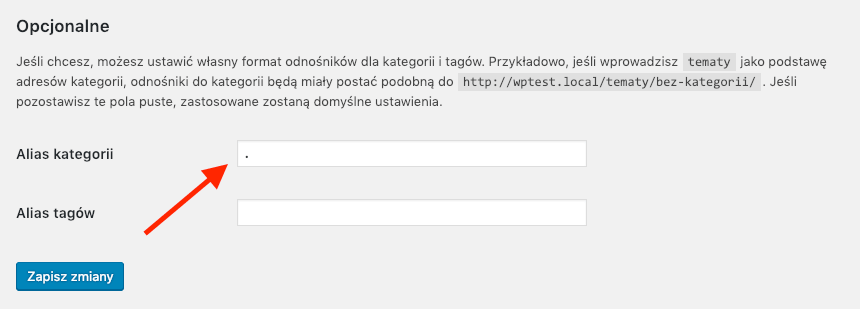
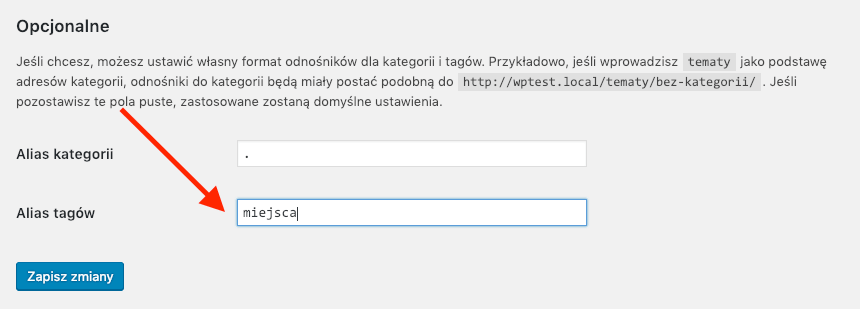
3) Ukryj słowo „category” w adresach URL. Domyślnie kategorie wpisów posiadają w adresie prefiks category – i nie jest on tłumaczony. Możesz oczywiście ten prefiks przetłumaczyć w sekcji „Ustawienia -> Bezpośrednie odnośniki” w opcji „Alias kategorii”, ale z reguły jeszcze lepiej w ogóle pozbyć się tego prefiksu, by skrócić URLe. Jednym ze sposobów zrobienia tego, jest wstawienie jako wartości opcji „Alias kategorii” kropki:

4) Zmień słowo „tag” na inne, szczególnie jeśli wykorzystujesz tagi w innym znaczeniu niż domyślne. Tagi w WordPressie mogą być wykorzystywane na wiele sposobów, dlatego warto zadbać o to by prefiks w URLu przed nazwą tagu, sugerował sposób ich wykorzystania. Jeśli na przykład tagi na Twoim blogu o podróżach są wykorzystywane do oznaczania miejsc, to warto zmienić opcję „Alias tagów” w sekcji „Ustawienia -> Bezpośrednie odnośniki” na „miejsca”:

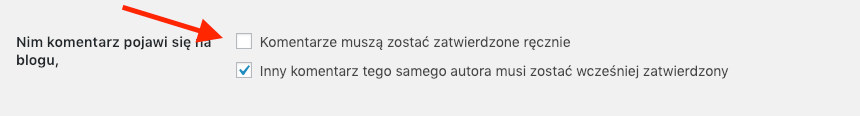
5) Włącz moderację komentarzy (jeśli zamierzasz ich używać) – w sekcji „Ustawienia -> Dyskusja” włącz opcję „Komentarze muszą zostać zatwierdzone ręcznie”. Dzięki temu zabezpieczysz się przed publikowaniem nieodpowiednich treści bez Twojej wiedzy.

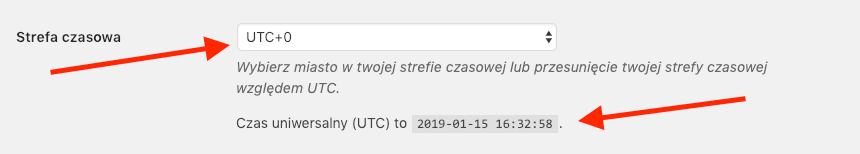
6) Sprawdź strefę czasową wykorzystywaną na stronie. Jeśli korzystasz z serwera znajdującego się poza Polską – warto upewnić się, czy strefa czasowa jest określona na odpowiednią w sekcji „Ustawienia -> Ogólne”:

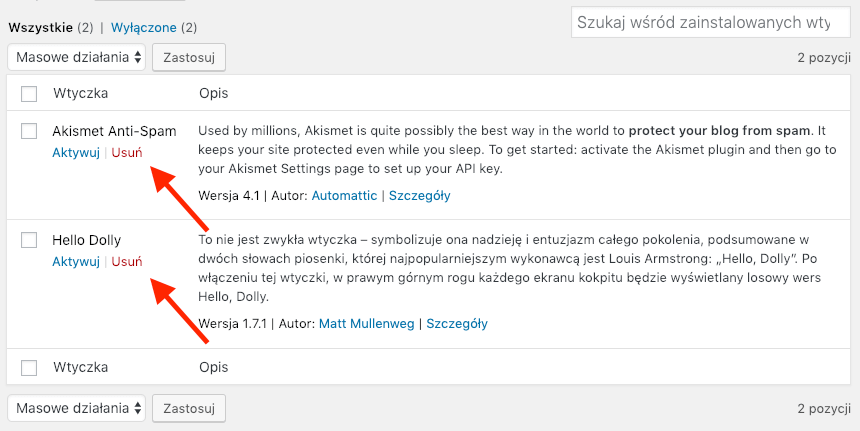
7) Usuń preinstalowane wtyczki. Wtyczka Hello Dolly raczej na pewno nie będzie Ci potrzebna, a wtyczka Akismet w wielu wypadkach również może okazać się nieprzydatna (szczególnie jeśli nie planujesz mieć włączonych komentarzy na stronie).

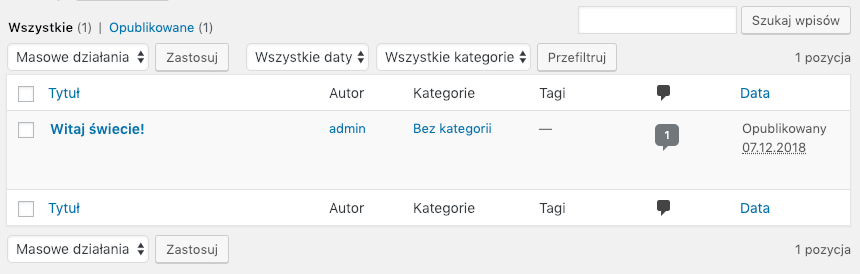
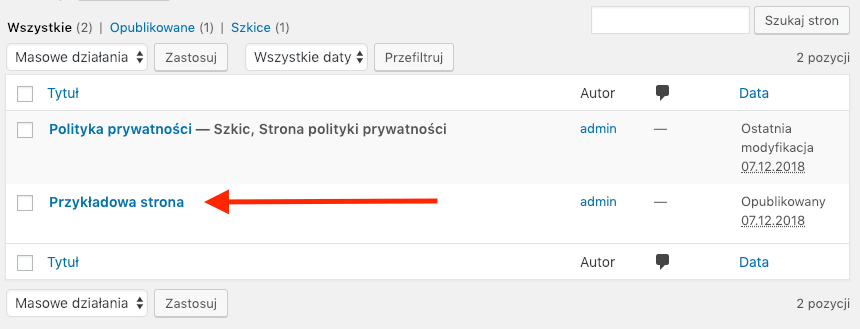
8) Usuń domyślny wpis i podstronę – WordPress domyślnie tworzy pierwszy wpis i podstronę, przejdź do sekcji „Wpisy” oraz „Strony” a następnie usuń je. Stronę polityki prywatności można pozostawić – najprawdopodobniej i tak trzeba będzie ją wykorzystać.


Ogranicz dostępy innym użytkownikom
Jeśli dostęp do kokpitu będą mieć również inni użytkownicy to warto od razu ograniczyć ich uprawnienia, tak aby mieli dostęp tylko do potrzebnych im funkcji WordPressa.
Dzięki temu już na etapie prac ograniczysz ryzyko tego, że osoba zajmująca się treściami na stronie nie zmieni Ci konfigurację WordPressa czy wygląd motywu.
Standardowo WordPress posiada kilka ról użytkowników – ich dokładne uprawnienia znajdziesz w tej tabelce Codexu WordPressa.
Jeśli nie wystarczają Ci domyślne role oferowane przez WordPressa, możesz skorzystać z wtyczki, która pozwala tworzyć własne role z określonymi przez administratora uprawnieniami. Taką wtyczką jest na przykład AAM (Advanced Access Manager).
Zainstaluj podstawowe wtyczki
Przeanalizuj, jakie funkcje powinna posiadać tworzona przez Ciebie strona internetowa, a następnie przejdź do wyszukiwania wtyczek, które spełnią Twoje oczekiwania.
W poszukiwaniach pomogą Ci poniższe artykuły:
- Jak wybrać wtyczkę do WordPressa,
- Zakazane i niedozwolone wtyczki dla WordPressa,
- Przydatne wtyczki do WordPressa
Osobiście na stronach instaluję praktycznie zawsze poniższe 4 wtyczki:
1) Yoast SEO – dzięki niej WordPress wzbogaca się o szereg opcji ułatwiających pozycjonowanie strony,
2) Odnawianie miniaturek – przy pracach nad motywem prawie zawsze trzeba zmienić rozmiary już wysłanych na serwer grafik i zdjęć, aby dostosować je do motywu,
3) Two-Factor – aby włączyć autoryzację dwuskładnikową przy logowaniu do kokpitu,
4) Powiadomienia o aktualizacjach – dzięki niej dostaję informację, które wtyczki wymagają aktualizacji na swojego maila.
Zdecyduj czy chcesz Gutenberga
WordPress 5.0 wprowadził zupełnie nowy edytor blokowy – Gutenberga. Niestety nie jest on jeszcze do końca dopracowany oraz posiada problemy w kompatybilności z różnymi wtyczkami. Jeśli masz obawy związane z wykorzystaniem nowego edytora wpisów na swojej stronie – możesz przywrócić stary edytor, instalując wtyczkę Classic Editor.
Warto jednak pamiętać, że wsparcie dla starego edytora nie będzie rozwijane w nieskończoność – prawdopodobnie w ciągu najbliższych 2-3 lat i tak czeka Cię przesiadka na Gutenberga, choć wtedy na pewno będzie on już zdecydowanie bardziej dopracowany.
Podrasuj plik wp-config.php
W pliku wp-config.php warto dodać kilka linijek, które usprawnią Twoją pracę nad stroną i zoptymalizują jej działanie. Dlatego warto rozważyć dodanie poniższych linijek:
1) define('WP_POST_REVISIONS', 5); – dzięki tej linijce ograniczysz liczbę przechowywanych rewizji wpisów do maksymalnie 5 ostatnich. To sprawi, że często edytowane wpisy i strony nie będą generować zbyt dużej ilości informacji w bazie danych. Pamiętaj jednak, że nie będziesz mógł cofnąć się w historii edycji zbyt dawno po tej zmianie.
2) define('EMPTY_TRASH_DAYS', 7); – ta opcja zmienia czas przechowywania wpisów w koszu do 7 dniu zamiast standardowych 30.
3) define('WP_DEBUG', true); – ta opcja uruchamia tryb debugowania w WordPressie. Dzięki temu wszelkie błędy pojawiające się w procesie prac nad stroną będą łatwiejsze do namierzenia. Oczywiście po zakończeniu prac nad stroną trzeba pamiętać o wyłączeniu tej opcji.
4) define('SCRIPT_DEBUG', true); – dzięki tej opcji wszystkie skrypty WordPressa będą ładowane w wersji nieskompresowanej, co powinno ułatwić proces debugowania problemów związanych ze skryptami JavaScript wbudowanymi w WordPressa. Podobnie jak w wypadku opcji „WP_DEBUG” – należy pamiętać o jej wyłączeniu po zakończeniu prac.
Pora działać
Po opisanych działaniach pora przejść do prac nad Twoją nową stroną internetową :) Niebawem opiszemy co warto zrobić przed opublikowaniem strony.
Zobacz inne nasze artykuły
Zobacz wszystkie artykuły
17 lipca 2023
Odsprzedaż nazwy domen. Na czym polega?
Czytaj dalejOdsprzedaż nazwy domen – jak to działa i dlaczego warto się tym zainteresować? Odkupienie i odsprzedaż nazw domen to popularna praktyka w świecie internetu. W artykule eksperckim dowiesz się, czym jest odsprzedaż nazw domen, dlaczego ludzie decydują się na tę formę inwestycji oraz jak przebiega cały proces. Poznasz również czynniki wpływające na wartość odsprzedawanej nazwy…

16 lipca 2023
Adres IP. Co to jest i do czego służy adres IP?
Czytaj dalejAdres IP, czyli Internet Protocol, jest fundamentalnym elementem funkcjonowania internetu. To unikalny identyfikator przypisywany każdemu urządzeniu podłączonemu do sieci. Dzięki adresowi IP możliwa jest wymiana danych między urządzeniami oraz ich identyfikacja w sieci. Adres IP może być publiczny lub prywatny, a jego przydzielanie odbywa się poprzez różne instytucje. Ten artykuł ekspercki przedstawia różne aspekty adresów…

15 lipca 2023
Adres URL. Co to jest, do czego służy i jak działa?
Czytaj dalejAdres URL (Uniform Resource Locator) to unikalny identyfikator, który wskazuje lokalizację zasobu w sieci internetowej. Jest to ciąg znaków, który umożliwia nam dotarcie do konkretnej strony internetowej, pliku, obrazka lub innego zasobu. Adres URL składa się z kilku elementów, takich jak protokół, domena i ścieżka, które razem określają dokładne miejsce, gdzie znajduje się dany zasób.…
