
Przydatne wtyczki do WordPressa
Skoro już wiemy jak wybrać wtyczkę, to może warto zastanowić się jakie są polecane wtyczki do WordPressa? Opiszę kilka z nich, które bardzo często spotykam w różnych projektach. Pamiętaj, że wtyczek należy używać z rozwagą i nie instalować ich, jeżeli są nam zbędne.
Spis treści
Podcast
If you would rather listen to us than read the article, below you will find our podcast. This is the audio version of this article. You can listen to it through the system’s „Podcasts” application on iOS, your choice of Android, iTunes, YouTube, SoundCloud i Spreaker.
Instalując wtyczki należy dbać o porządek na serwerze oraz w samym WordPressie. Część z polecanych wtyczek służą do zainstalowania i jednorazowego uruchomienia. Po skończeniu pracy, należy je usunąć.
Two Factor Authentication
Chyba nie trzeba już nikogo przekonywać jak ważne jest dwuskładnikowe uwierzytelnianie. Również jest to możliwe dla WordPressa za pomocą wtyczki:
Warto również rozważyć wtyczkę Two-Factor, która znajduje się w beta testach WordPressa. Oznacza to, że może w przyszłości zostanie włączona do samego WordPressa.
WP Rollback
Wtyczka WP Rollback służy do przywracania starszych wersji wtyczek i motywów. W niektórych sytuacjach kryzysowych może posłużyć jako pierwsza pomoc w przywróceniu strony do życia.
Dla kogo jest przeznaczona?
Jest to wtyczka, której raczej nie będziemy potrzebować na codzień. Przyda się w sytuacji gdy aktualizacja wtyczki/motywu spowodowała duże problemy z działaniem strony i chcemy szybko przywrócić poprzednią, działającą wersję rozszerzenia. W wielu wypadkach takie podejście będzie szybsze niż przywrócenie strony z kopii zapasowej – szczególnie wtedy gdy musimy poprosić o kopię zapasową hostingodawcę.
Należy pamiętać, że wtyczka ta nie zawsze pomoże. Jeżeli np. wtyczka przy aktualizacji wykonała zmiany w bazie danych (i do tego niekompatybilne wstecz), to ta wtyczka nie rozwiąże naszego problemu.
Jak jej używać?
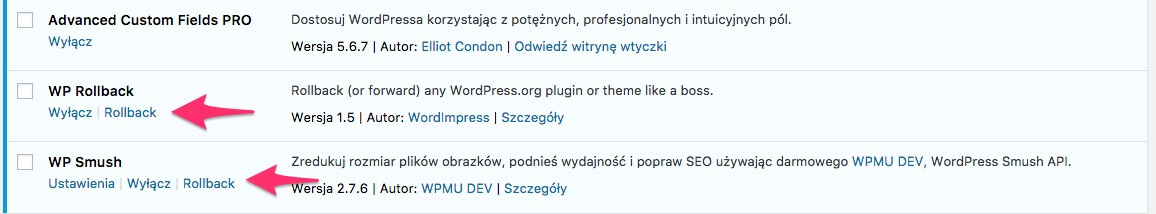
Wtyczka WP Rollback jest bardzo prosta w obsłudze. Po jej zainstalowaniu na liście wtyczek pojawi nam się dodatkowa opcja „Rollback” przy każdej z wtyczek, która pochodzi z oficjalnego repozytorium:

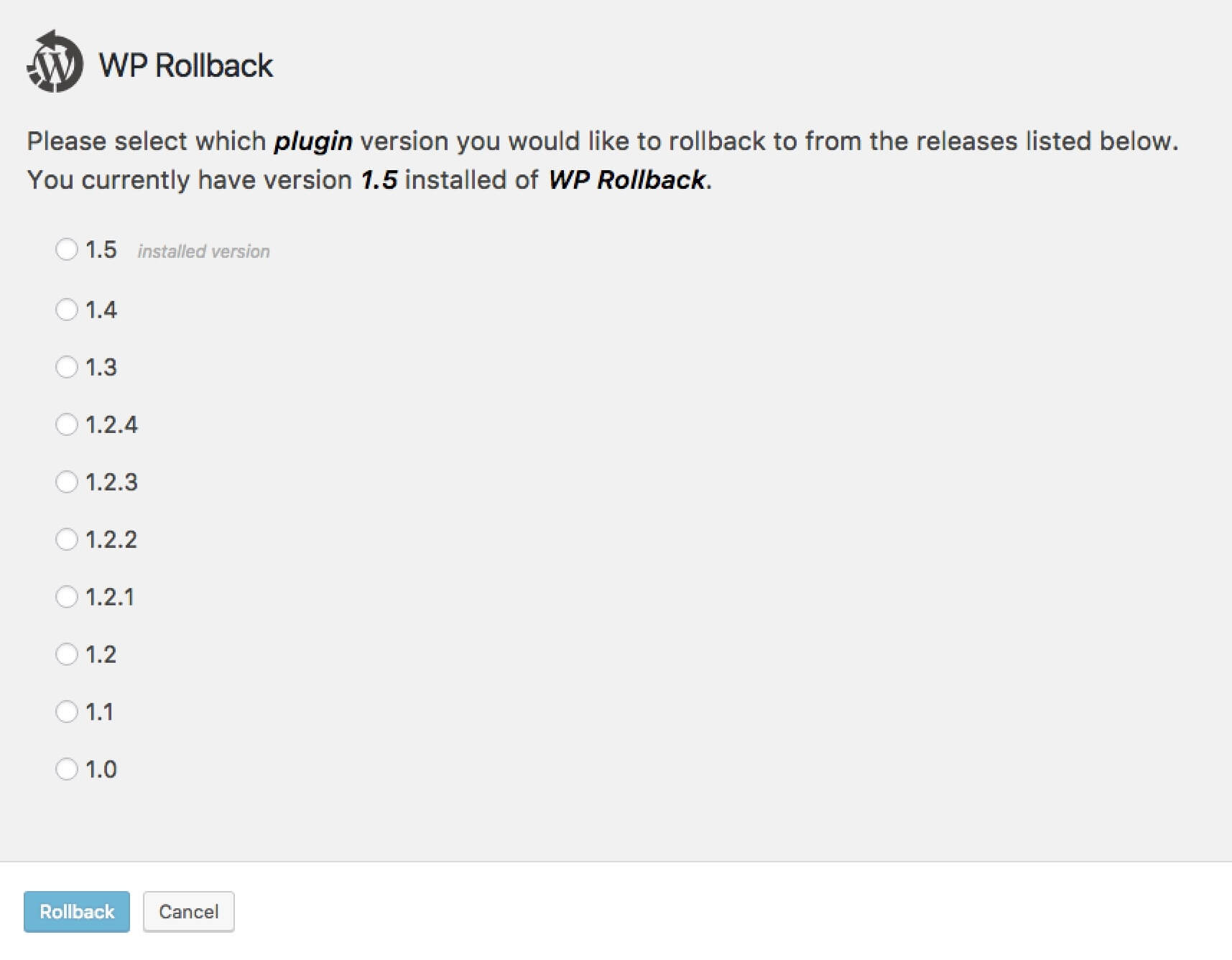
Po kliknięciu tej opcji pojawi nam się ekran z wyborem wersji jaką chcemy przywrócić:

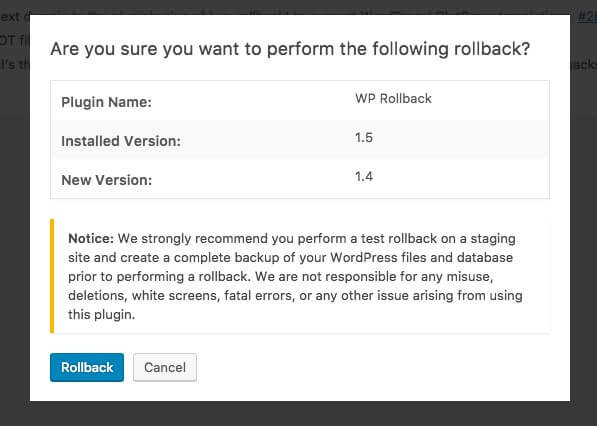
Gdy najedziemy na daną wersję, pojawi się też link „View changelog”, który po kliknięciu pokazuje zmiany jakie zaszły we wtyczce w danej wersji. Po wybraniu wersji i kliknięciu na dole przycisku „Rollback” zobaczymy jeszcze ostatni popup z ostatecznym potwierdzeniem tego co robimy:

Warto zauważyć, że z listy dostępnych wersji możemy też wybrać tę aktualnie używaną. Dzięki temu możemy przywrócić wtyczkę do oryginalnego stanu, jeśli (to zła praktyka) modyfikowaliśmy jej kod źródłowy.
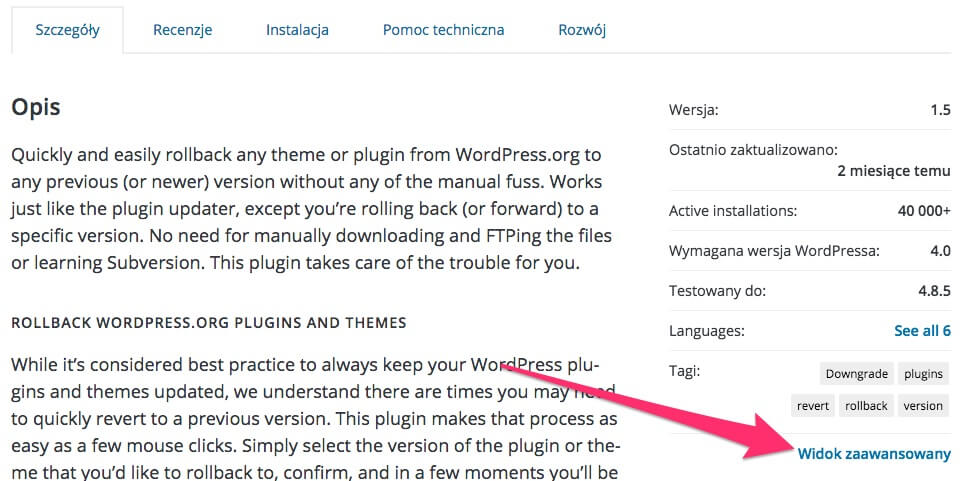
Tak naprawdę wtyczka WP Rollback to po prostu narzędzie korzystające z tego, że oficjalne repozytorium wtyczek i motywów udostępnia starsze wersje rozszerzeń do pobrania. Jeśli okaże się, że po aktualizacji rozszerzenia niedostępny jest także kokpit naszego WordPressa, możemy spróbować zrobić to co robi wtyczka ręcznie. Wystarczy wejść na stronę wtyczki i kliknąć link „Widoku zaawansowany”:

Po otworzeniu się tego widoku na końcu strony znajdziemy sekcję „Poprzednie wersje” – wybieramy z listy interesującą nas wersję i klikamy „Ściągnij”.
Activity Log
Wtyczka Activity Log służy do monitorowania zmian wprowadzanych przez użytkowników strony.
Dla kogo jest przeznaczona?
Tego typu rozwiązania są przydatne wszędzie tam, gdzie chcemy mieć kontrolę nad tym co robią inne osoby w kokpicie lub zwyczajnie potrzebujemy móc udowodnić komuś, że problem powstał w wyniku jego zmian. To praktyczne lekarstwo na wszelkie „Ja nic nie ruszałem, samo przestało działać”.
Jak jej używać?
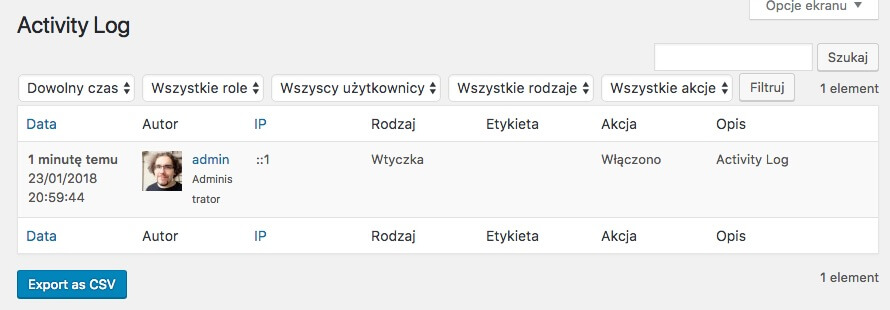
Po zainstalowaniu wtyczki, pojawi się nam dodatkowa pozycja w panelu bocznym kokpitu o nazwie „Activity Log”. Po wejściu do dziennika aktywności zobaczymy pierwszy wpis:

Szczegółową listę logowanych przez wtyczkę akcji znajdziemy na stronie wtyczki w oficjalnym repozytorium. Jak widać akcje możemy filtrować według czasu, rodzaju, użytkownika czy jego roli. W wypadku stron z dużą aktywnością użytkowników, przydatna może okazać się opcja eksportu logów w formacie CSV. W ustawieniach znajdziemy opcje określające jak długo logi są przechowywane oraz możliwość wyczyszczenia bazy logów.
Wtyczka oferuje też opcję powiadomień – jeżeli zostaną spełnione określone przez nas kryteria (np. użytkownik X zaktualizował jakikolwiek wpis) to zostanie wysłany e‑mail na podany adres o zadanej treści.
- Należy pamiętać o tym, że wszyscy użytkownicy posiadający rolę administratora, mogą przeglądać i czyścić logi. Dlatego, jeśli chcemy wykorzystać wtyczkę Activity Log do rozstrzygania winy, warto zadbać by dostęp do niej miały tylko zaufane osoby (a najlepiej żeby był tylko jeden administrator na stronie).
- Ustawienia czyszczenia logów po określonym czasie są bardzo ważne – jeżeli na stronie sporo się dzieje, to logi mogą z czasem mocno obciążyć bazę danych naszej strony.
- Warto pamiętać, że w wypadku treści wpisów, WordPress posiada narzędzie do przeglądania rewizji postów – wystarczy kliknąć przycisk „X Rewizji” w bloku „Opublikuj”, aby podejrzeć zmiany, które wprowadzano we wpisie oraz dowiedzieć się, kto je wprowadzał.
Regenerate Thumbnails
Wtyczka Regenerate Thumbnails służy do generowania miniaturek na bazie oryginalnych grafik w bibliotece mediów. Pozwala wygenerować miniaturki dla całej biblioteki jak i wybranych zdjęć.
Dla kogo jest przeznaczona?
Jeżeli Twój motyw uległ zmianie to prawdopodobnie istniejące już w bibliotece mediów zdjęcia mają nieoptymalne wymiary. Wtyczka ta przydaje się też wtedy gdy w kodzie motywu dodamy dodatkowe wymiary grafik.
Jak jej używać?
Po zainstalowaniu wtyczki, pojawi się nam dodatkowa pozycja w sekcji narzędzi: Odnowienie miniaturek. Gdy do niej przejdziemy pojawi się nam narzędzie do masowego zmieniania rozmiarów grafik.
Warto zwrócić uwagę na opcję „Skip regenerating existing correctly sized thumbnails (faster)” – dzięki jej włączeniu, wtyczka pominie generowanie miniaturek, które już mają poprawne wymiary. Jest to idealne rozwiązanie gdy np. dodaliśmy dodatkowy rozmiar obrazków do motywu – pominiemy generowanie nowych miniaturek poza jednym rozmiarem.
W sekcji „Thumbnail Sizes” możemy zobaczyć jakie wymiary obrazków wykorzystuje obecnie nasza strona.
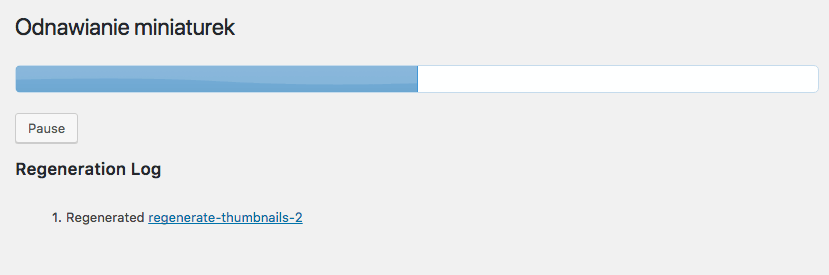
Gdy uruchomimy odnawianie miniaturek pojawi nam się pasek postępu – gdy dotrze do końca, możemy zamknąć zakładkę z tym widokiem:

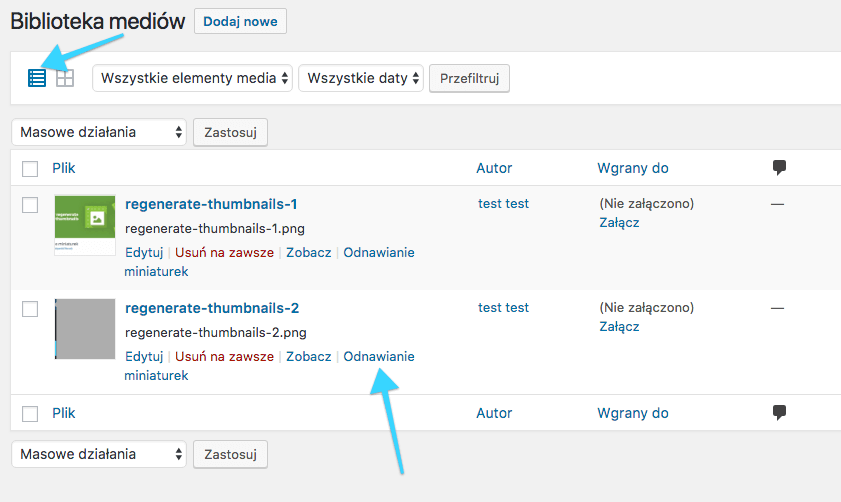
Jeżeli otworzymy bibliotekę mediów i przełączymy ją do widoku listy, to po najechaniu na dane zdjęcie pojawi nam się dodatkowa opcja „Odnawianie miniaturek”:

Dodatkowo opcja „Odnawianie miniaturek” jest widoczna w polu wyboru „Masowe działania” – możemy więc wykonać odnawianie miniaturek dla wybranych zdjęć i grafik.
Jeśli klikniemy link do odnawiania miniaturek dla danego zdjęcia to przejdziemy do oddzielnego widoku.
Szczególnie przydatna jest lista pod przyciskiem odnawiania miniaturek, która pokazuje nam jakie miniaturki zostały wygenerowane oraz jakie mają nazwy. Niektóre miniaturki nie są generowane, ponieważ miniaturka byłaby większa niż oryginalna grafika, co spowodowałoby obniżenie jej jakości.
- Czasem na liście rozmiarów zobaczymy 0 pikseli – oznacza to, że zdjęcie jest skalowane tak by dostosować się do wysokości lub szerokości. Na przykład zdjęcie o wymiarach 800×0 pikseli będzie skalowane w ten sposób, że zdjęcie zostanie pomniejszone do 800 pikseli szerokości, natomiast wysokość zostanie zachowana proporcjonalnie, nawet jeśli będzie to np. 1600 pikseli. Gdybyśmy mieli tego typu zdjęcie i miniaturkę o wymiarach 800×800 pikseli to wtedy duża dysproporcja wysokości do szerokości spowoduje, że zdjęcie będzie miało 800 pikseli wysokości i 400 pikseli szerokości. Miniaturki są tworzone w ten sposób by dostosować się jak najbardziej do zadanego obszaru – stąd przypis „(proportionaly resized…”.
- Jeżeli rozmiar ma przypis „(cropped to fit)” to miniaturki będą przycinane do danego rozmiaru – wtedy miniaturka z naszego poprzedniego przykładu miałaby po prostu wymiary 800×800 pikseli.
Smush Image Compression and Optimization
Wtyczka Smush Image Compression and Optimization służy do automatycznego pomniejszania zdjęć, które są wysyłane do biblioteki mediów. Dodatkowo posiada opcję zoptymalizowania zdjęć i grafik, które już się w bibliotece mediów znajdują.
Dla kogo jest przeznaczona?
Ta wtyczka przyda się każdemu, kto chce zoptymalizować proces zmniejszania rozmiaru zdjęć. Dzięki temu strona będzie ładować się szybciej oraz uzyska lepsze wyniki w testach takich jak Google Page Speed. Polecam też zainstalować tę wtyczkę w sytuacji gdy obawiamy się, że np. klient nie rozumie, że wrzucanie zdjęć w rozdzielczości 4000 x 3000 pikseli to zły pomysł.
Jak jej używać?
Po zainstalowaniu wtyczki, pojawi się nam popup pozwalający na szybkie skonfigurowanie wtyczki.
Możemy określić czy chcemy automatycznie kompresować obrazki przy wysyłaniu, czy chcemy przechowywać dane EXIF zdjęć (dodatkowe informacje takie jak parametry aparatu, lokalizacja zdjęcia itp.) oraz możemy zmniejszyć obrazki, których rozmiar wykracza poza określone wymiary.
Możemy przeprowadzić masowe kompresowanie zdjęć z biblioteki mediów – darmowa wersja wtyczki pozwala wykonać taką operację na maksymalnie 50 zdjęciach naraz. Zatem przy większych stronach może być potrzebne przeprowadzenie tej operacji kilkukrotnie.

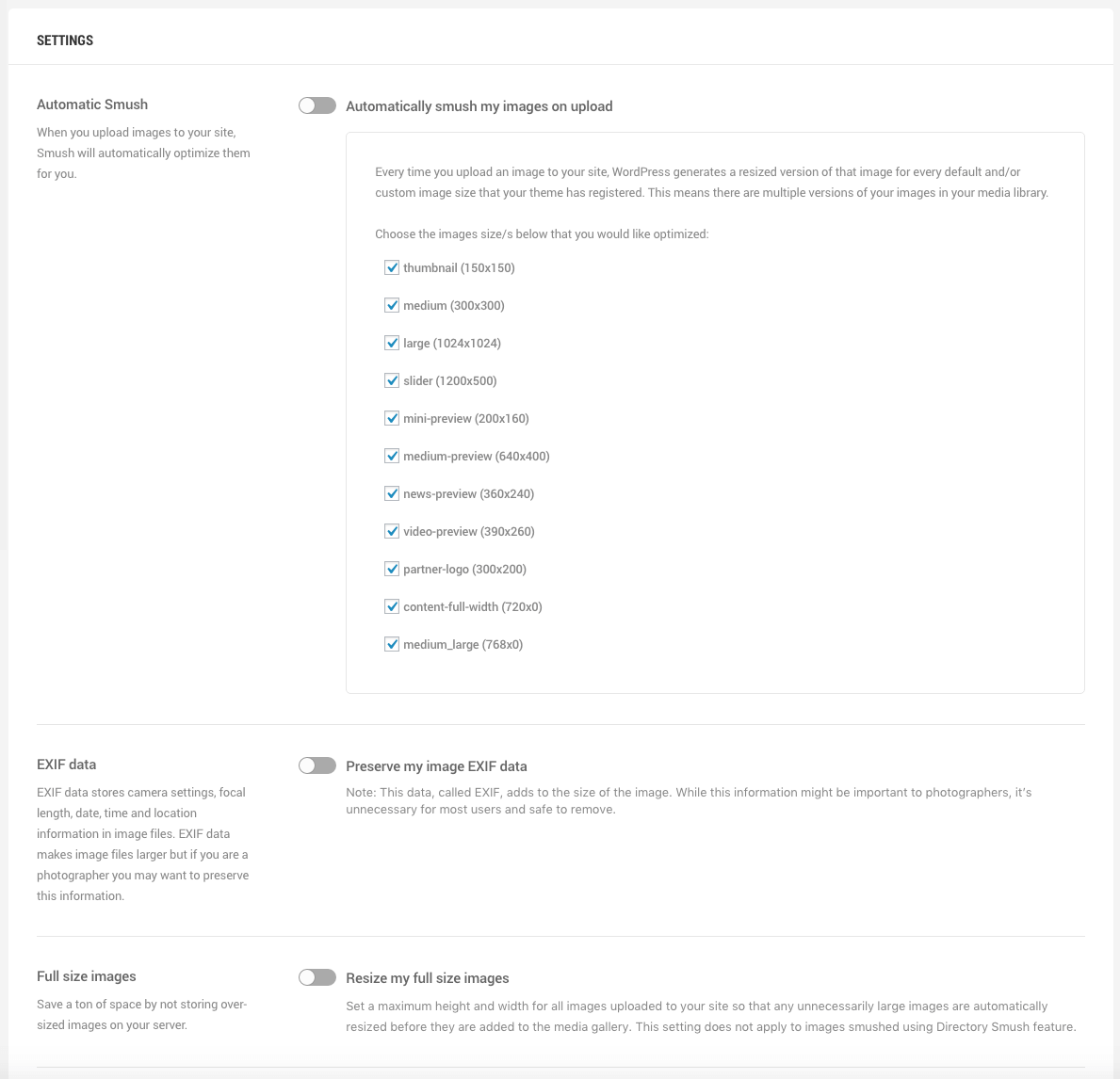
Dzięki powyższym ustawieniom, możemy zmienić ustawienia z popupu, który pojawił się nam przy instalacji wtyczki. Dodatkowo możemy określić, które miniaturki chcemy kompresować.
Wtyczka integruje się też z widokiem biblioteki mediów, dodając przycisk „Smush Now!”, który pozwala łatwo skompresować wybrane obrazki. Dodatkowo po skompresowaniu mamy dostęp do statystyk kompresji.
Dzięki temu możemy zobaczyć ile miejsca i transferu zaoszczędziliśmy dzięki kompresji danego zdjęcia.
- Jeśli mimo wszystko, chcemy wykonywać kompresję zdjęć ręcznie to polecam serwis TinyPNG.
- Warto pamiętać, że czasem po za kompresją, koniecznie może okazać się zmienienie formatu pliku. Najczęściej format JPG okazuje się lżejszy niż format PNG, ponieważ bazuje na kompresji stratnej (stąd czasami można dopatrzeć się na zdjęciach tzw. artefaktów).
Autoptimize
Wtyczka Autoptimize służy do optymalizacji szybkości wczytywania się strony poprzez kompresję skryptów JavaScript, styli CSS oraz kodu HTML.
Dla kogo jest przeznaczona?
Praktycznie każda strona internetowa, aby osiągnąć zadowalające wyniki w narzędziach testujących prędkość wczytywania, wymaga działać wykonywanych przez wtyczkę Autoptimize. Może się jednak okazać, że wtyczka nie radzi sobie z naszą stroną z uwagi na np. specyficzną konfigurację lub zastosowane wtyczki. W takiej sytuacji pozostaje nam wykonać działania, które wykonuje wtyczka Autoptimize ręcznie (o ile w ogóle jest to możliwe).
Jak jej używać?
Po zainstalowaniu wtyczki w pasku administratora pojawi się nam nowa opcja:

Klikając na „Autoptimize” przejdziemy do widoku opcji wtyczki, a po najechaniu na nią, zobaczymy rozmiar pamięci podręcznej generowanej przez wtyczkę oraz opcję opróżnienia pamięci podręcznej (przydatne gdy np. zmieniliśmy coś w skryptach albo stylach CSS).

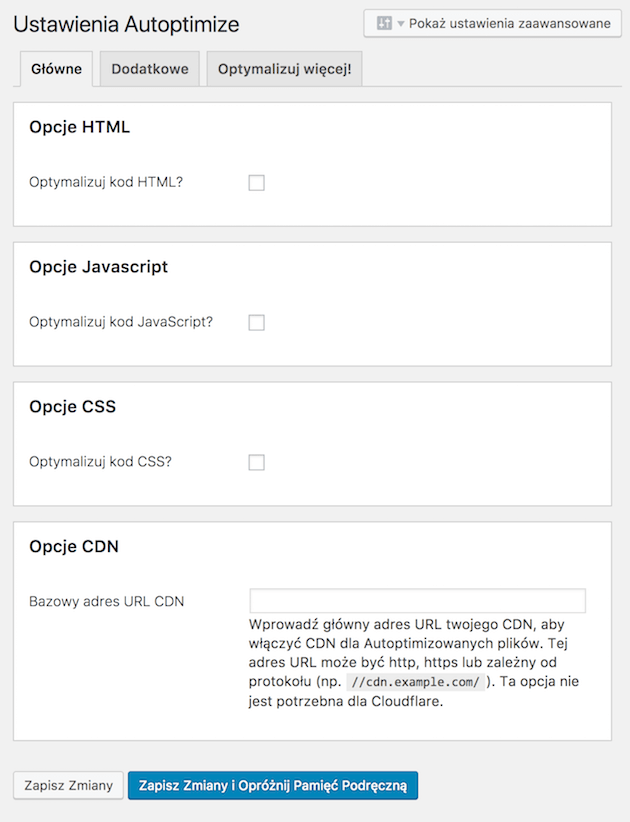
Jak widać ustawienia wtyczki nie są zbyt skomplikowane. W najprostszym wypadku po prostu zaznaczamy trzy pola wyboru i zapisujemy zmiany. Warto zwrócić uwagę na przycisk ustawień zaawansowanych, który pokaże więcej opcji dla bardziej zaawansowanych użytkowników, jednak ich użycie z reguły wymaga już większej wiedzy o działaniu strony i wykorzystywanych przez nią zasobach.
W zakładce ustawień dodatkowych możemy dokonać dodatkowych optymalizacji jak np. usunięcie obsługi emoji czy zoptymalizowanie procesu wczytywania fontów Google.
- Należy pamiętać o tym, że sama optymalizacja kodu strony nie wystarczy. Warto też zadbać o kompresję obrazków – z reguły grafiki i zdjęcia stanowią główną składową całego rozmiaru strony.
Advanced Custom Fields
Wtyczka Advanced Custom Fields (znana też jako ACF), służy do tworzenia dodatkowych pól w kokpicie dla określonych przez nas typów wpisów i taksonomii. Jej zadaniem jest wykorzystanie natywnego mechanizmu własnych pól, który posiada WordPress i znaczące przyśpieszenie projektowania złożonych formularzy edycji w kokpicie.
Dla kogo jest przeznaczona?
Wtyczka ta znajdzie zastosowanie praktycznie na każdej stronie, która nie ogranicza się do wykorzystania podstawowych pól edycji w kokpicie. Dzięki tej wtyczce można zaimplementować np. wprowadzanie wpisów według z góry określonej struktury, tworzyć powiązania pomiędzy wpisami a w wersji płatnej jest możliwe nawet stworzenie prostego page buildera.
Należy pamiętać o tym, że wtyczka ACF odpowiada tylko za interfejs po stronie kokpitu – to jak zostaną wykorzystane dane zapisane przez wtyczkę, leży w rękach użytkownika. Na szczęście wtyczka ta posiada bardzo dobrą dokumentację wraz z przykładami.
Jak jej używać?
Po zainstalowaniu wtyczki w panelu bocznym pojawi nam się opcja „Własne pola”. Pola podzielone są na grupy. Do każdego typu wpisów możemy przypisać kilka grup pól, będą one stanowić oddzielne bloki meta.
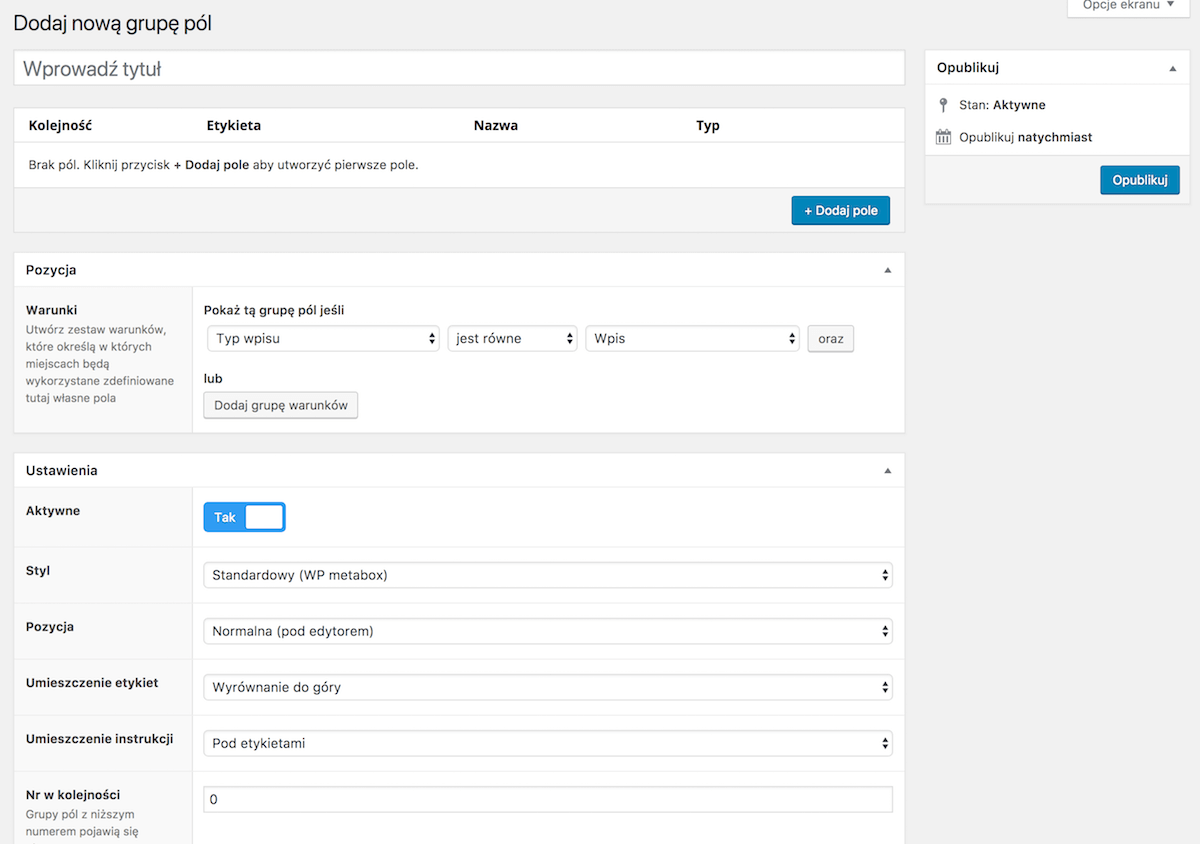
Najbardziej złożonym ekranem jest ekran edycji grupy pól:

Podzielony jest on na 3 główne grupy opcji:
- listę pól,
- warunki określające gdzie dana grupa pól ma się wyświetlać,
- ustawienia grupy – wygląd, lokalizację itp.
Pola mogą być zależne od siebie i być różnego typu. W praktyce dzięki ACF możemy tworzyć bardzo złożone formularze, a dzięki funkcjom dostępnym w wersji PRO możemy także tworzyć np. pola, które można powielać – jest to wygodne rozwiązanie gdy tworzymy slajdy, opinie klientów itp.
Ciekawą funkcją oferowaną przez ACF jest możliwość ukrycia innych bloków gdy wyświetlana jest dana grupa pól. Możemy dzięki temu np. zdefiniować własne pola na powiązania wpisów i ukryć bloki do określania taksonomii.
- Wtyczka ACF to przykład wtyczki, która posiada własne wtyczki, które rozszerzają jej możliwości. Zatem jeśli brakuje Ci jakiegoś rodzaju pola, warto sprawdzić czy ktoś nie zrobił wtyczki do ACF rozwiązującej Twój problem.
- Pola możemy dodawać nie tylko wpisom ale też taksonomiom. Zatem posiadając wtyczkę ACF nie musimy instalować dodatkowych wtyczek odpowiadających np. za wyróżniony obrazek kategorii czy tagu.
- Stworzone pola możemy przenosić pomiędzy stronami dzięki wbudowanym narzędziom do eksportu i importu:
Disqus
Wtyczka Disqus służy do integracji WordPressa z usługą o tej samej nazwie. Disqus to usługa komentarzy, którą można zintegrować z praktycznie każdą stroną WWW. Po włączeniu Disqus zastępuje natywne komentarze dostępne w WordPressie.
Dla kogo jest przeznaczona?
Usługa Disqus, dzięki swojej popularności oferuje wiele zalet komentującym m.in. nie muszą się oni logować na stronie by skomentować wpis, wystarczy raz zalogować się w usłudze. Inne zalety to: powiadomienia o komentarzach i odpowiedziach, system moderacji, głosowanie na komentarze, ochrona przed spamem itp. Disqus to usługa darmowa, jednak w niektórych wypadkach w sekcji komentarzy mogą pojawiać się reklamy. Aby ich uniknąć, należy wykupić płatną subskrypcję lub prowadzić stronę non-profit, prywatną i nie zarabiającą na innych reklamach.
Jak jej używać?
Po zainstalowaniu wtyczki w panelu bocznym w sekcji komentarzy pojawi nam się opcja „Disqus”. Po przejściu do tego ekranu zobaczymy prośbę o zalogowanie się do swojego konta Disqus, które powinniśmy uprzednio utworzyć (link do usługi znajduje się na początku wpisu).
Gdy się zalogujemy i wybierzemy stronę, pojawi nam się przycisk prowadzący do moderacji komentarzy. W prawym górnym rogu znajdziemy też link „Plugin Settings”, który prowadzi do ekranu z konfiguracją wtyczki.
W ustawieniach możemy określić gdzie będą wykorzystywane komentarze Disqus, jak komentarze będą importowane oraz czy mają być one renderowane przez WordPressa dla wyszukiwarek internetowych.
Wtyczka posiada też opcje związane ze sposobem renderowania skryptów usługi oraz konfigurację API umożliwiającego logowanie się użytkowników WordPressa do usługi Disqus.
- Zainstalowanie Disqus pozwala na zrezygnowanie z wielu wtyczek, które oferują podobne funkcje: antyspamowych i dodających dodatkowe funkcje do komentarzy (głosowanie na komentarze, formatowanie komentarzy itp.).
- Dzięki synchronizacji komentarzy między Disqus a WordPressem, nie ma ryzyka, że w sytuacji gdy zmienią się warunki świadczenia usługi, stracimy dostęp do archiwalnych komentarzy użytkowników wraz z rezygnacją z Disqusa.
WP Super Cache
Wtyczka WP Super Cache służy do znaczącego przyśpieszenia ładowania się strony, poprzez tworzenie statycznych wersji stron, które odświeżane są z określoną częstotliwością. Dzięki temu nie tylko przyśpieszamy wczytywanie się stron, ale też zmniejszamy obciążenie serwera.
Dla kogo jest przeznaczona?
W wypadku większości stron, zastosowanie mechanizmu cache jest konieczne aby uzyskać zadowalające rezultaty we wszelkiego rodzaju testach szybkości stron. Szczególnie ważne jest to w sytuacji gdy nasza strona dość wolno odpowiada na zapytania – jak wiemy, użytkownicy nie lubią czekać na załadowanie się strony zbyt długo.
Jak jej używać?
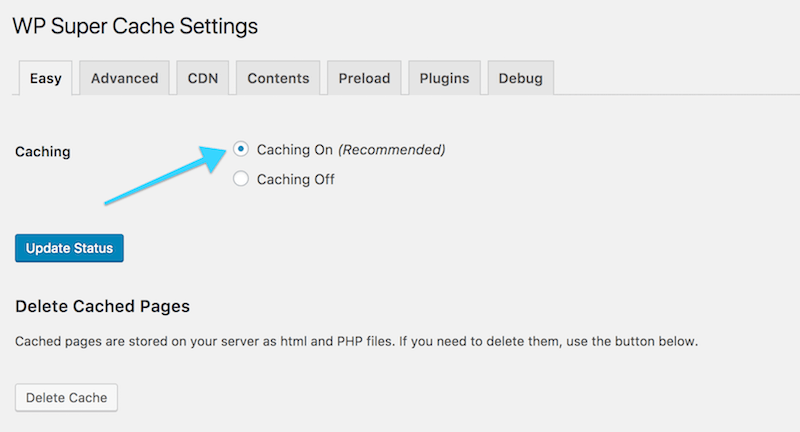
Po zainstalowaniu wtyczki w panelu bocznym w sekcji narzędzi pojawi nam się opcja „WP Super Cache”. Pierwsze co powinniśmy zrobić to włączyć cache i zapisać ustawienia:

W zakładce „Advanced” znajdziemy szereg dodatkowych opcji. Im bardziej nasza strona bazuje na wyświetlaniu unikatowych treści dla określonych użytkowników, tym więcej czeka nas konfigurowania Dlatego szczególnie trzeba uważać przy konfiguracji cache dla stron takich jak sklepy czy strony oferujące zakup wirtualnych zasobów.
Ogólnie polecam włączyć rekomendowane opcje i sprawdzić czy strona zachowuje się poprawnie. Wtyczka posiada opcje pozwalające czyścić cache po upływie określonej godziny lub w zadanych odstępach czasu.
- Istnieje wiele różnych wtyczek odpowiedzialnych za mechanizm cache, jednak wybrałem WP Super Cache, ponieważ:
- jest to popularna wtyczka (ponad milion instalacji), a zatem została przetestowana na dużej grupie stron,
- posiada wygodną i prostą (zwłaszcza na tle niektórych konkurentów) konfigurację,
- jest tworzona przez developerów z firmy Automattic, która ma największy wkład w rozwój WordPressa
- Czasem zmiany na stronie korzystającej z cache mogą nie być bezpośrednio na niej widoczne – warto wtedy wyczyścić cache aby wymusić odświeżenie treści.
- To, że widzimy zmiany na stronie, która korzysta z mechanizmu cache, nie oznacza, że zmiany te są widoczne dla użytkowników. Wynika to z tego, że gdy jesteśmy zalogowani do kokpitu, cache może być wyłączony. Dlatego jeżeli publikujemy treści, które powinny być widoczne natychmiast, warto obejrzeć stronę w trybie incognito.
- Cache generowany jest przy pierwszym odwiedzeniu danej podstrony. Stąd możemy mieć wrażenie, że mimo uruchomienia tego mechanizmu strona nie przyśpieszyła – natomiast przy drugim odświeżeniu strony powinna się ona załadować zdecydowanie szybciej.
Duplicator
Wtyczka Duplicator służy do migracji oraz tworzenia kopii zapasowych stron opartych na WordPressie. W tym wpisie skupię się na migrowaniu stron.
Dla kogo jest przeznaczona?
Ta wtyczka dedykowana jest osobom, które potrzebują w łatwy sposób przenieść stronę między serwerami lub opublikować stronę rozwijaną do tej pory lokalnie.
Jak jej używać?
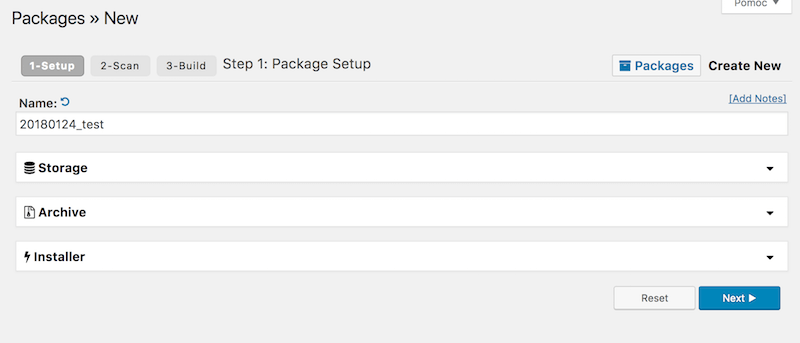
Po wejściu do Duplicatora zobaczymy listę kopii strony, które zostały wcześniej utworzone. Klikając przycisk „Create New” możemy stworzyć nową kopię na potrzeby migracji:

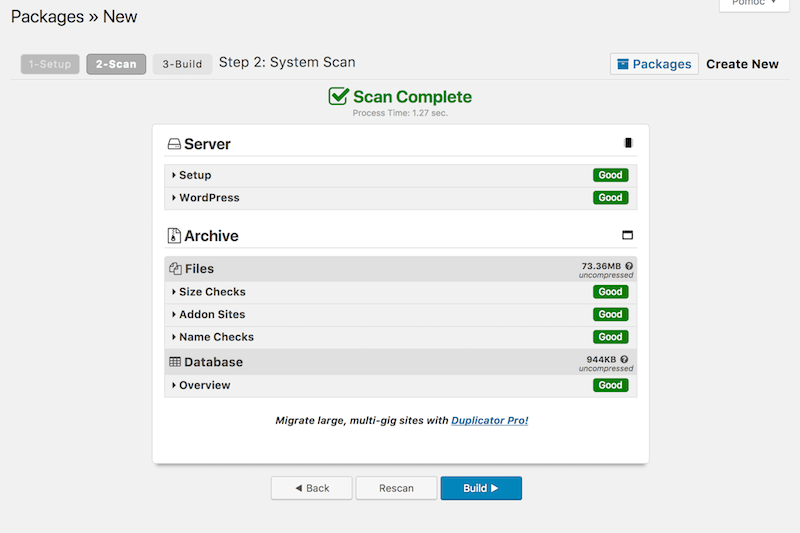
Proces tworzenia kopii składa się z trzech etapów: konfiguracji, analizy oraz tworzenia kopii:

Tworzenie kopii może zająć trochę czasu, zależnie od rozmiaru strony. Po utworzeniu kopii, możemy pobrać pliki niezbędne do wykonania migracji strony.
Pliki instalatora i archiwum należy umieścić na serwerze docelowym a następnie w przeglądarce otworzyć adres do lokalizacji plików dodając na końcu „/installer.php”.
W pierwszym kroku należy zaznaczyć pole wyboru i kliknąć „Next” (jeżeli w sekcjach „Archive” i „Validation” widzimy „Pass”, w przeciwnym wypadku warto sprawdzić czy nie ma problemów z konfiguracją serwera i archiwum).
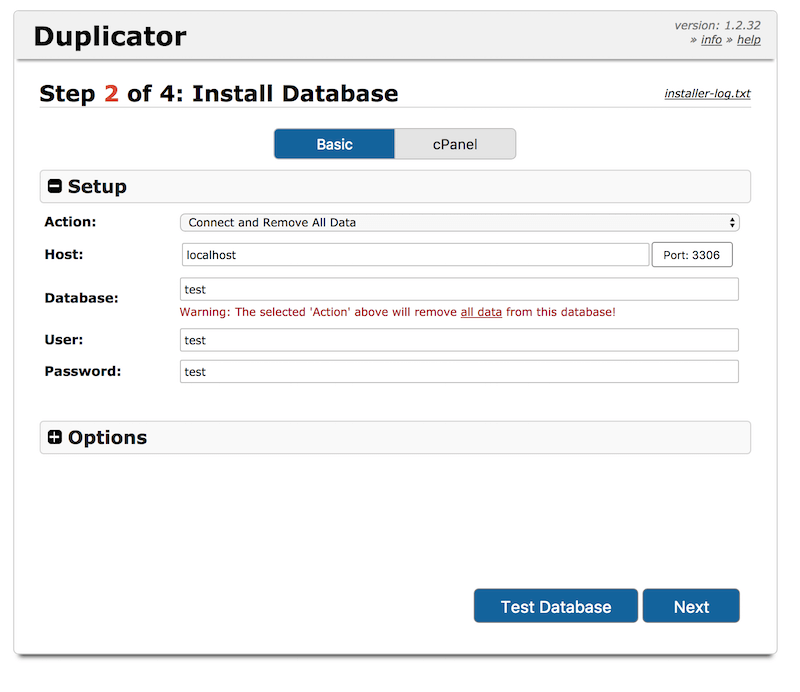
Rozpocznie się proces migracji, a następnie zostaniemy poproszeni o podanie danych do połączenia z bazą danych:

Warto zauważyć, że domyślne ustawienia prowadzą do wyczyszczenia podanej bazy danych i wypełnienia je danymi migrowanej strony. Po kliknięciu „Next” zostaniemy poproszeni o potwierdzenie danych. Następnie będziemy mogli zweryfikować adres URL, ścieżkę do plików oraz zmienić tytuł strony (w opcjach dodatkowych możemy też zmienić dane administratora). Po kliknięciu „Next” nastąpi zakończenie migracji i pojawi się opcja logowania do zmigrowanej strony.
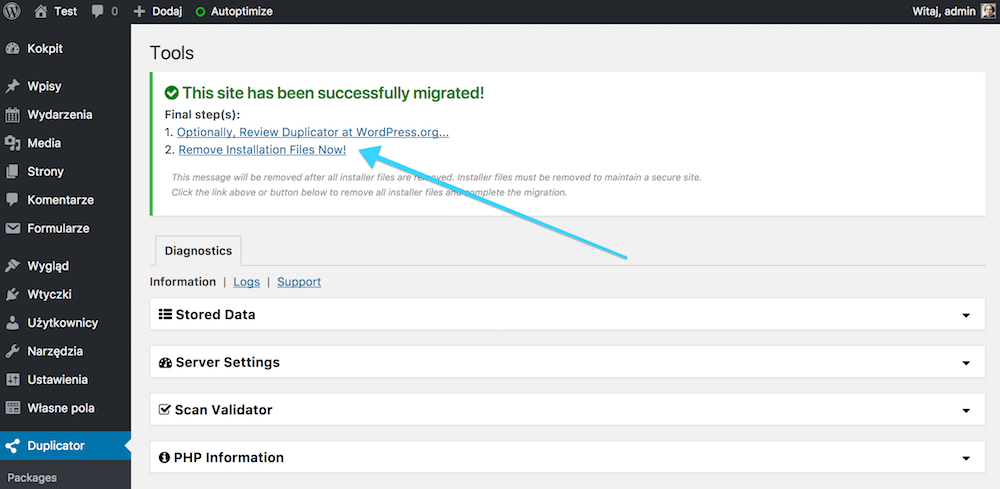
Po zalogowaniu się, należy wykonać ostatnią operację – usunięcie plików wykorzystywanych przy migracji:

- Rozwiązania takie jak Duplicator mogą nie sprawdzić się w wypadku bardziej złożonych stron, wymagających odpowiedniej konfiguracji serwera (lub serwerów), w takiej sytuacji lepiej postawić na wykonanie procesu migracji samodzielnie.
- Dobre praktyki zakładają, że serwis internetowy powinien mieć przynajmniej 3 wersje:
- deweloperską, gdzie tworzone i testowane są nowe funkcje,
- testową, gdzie nowe funkcje testowane są przed wdrożeniem na produkcję,
- produkcyjną, która jest dostępna publicznie dla internautów.
- W kontekście wspomnianego podziału, duplicator jest dość powolnym rozwiązaniem i będzie tym wolniejszy im większa jest strona.
UpdraftPlus WordPress Backup Plugin
Wtyczka UpdraftPlus służy do tworzenia kopii zapasowych oraz odtwarzania WordPressa z tych kopii.
Dla kogo jest przeznaczona?
Ta wtyczka dedykowana jest osobom, które chcą posiadać własne kopie zapasowe swoich serwisów, niezależne od kopii zapasowych wykonywanych przez hosting. Powodów może być wiele m.in. brak szybkiego dostępu do kopii zapasowych hostingu, potrzeba wykonywania częstych kopii zapasowych, problemy z kopiami zapasowymi hostingu w przeszłości.
Uwaga! Tworzone kopie zapasowe powinny być przechowywane poza Twoim kontem hostingowym. Dzięki temu: nie zużywa się dodatkowej przestrzeni, unikamy robienia kopii kopii zapasowej oraz zabezpieczamy się na wypadek poważnej awarii serwera i sytuacji gdy kopie zapasowe hostingu nie działają.
Jak jej używać?
Po zainstalowaniu wtyczki w panelu bocznym w ustawieniach pojawi się nowa opcja „UpdraftPlus Backups”. Po wejściu do widoku ustawień wtyczki zobaczymy zakładki i opcje związane z tworzeniem i przywracaniem kopii zapasowych oraz informacje o ostatnio wykonanej kopii zapasowej.
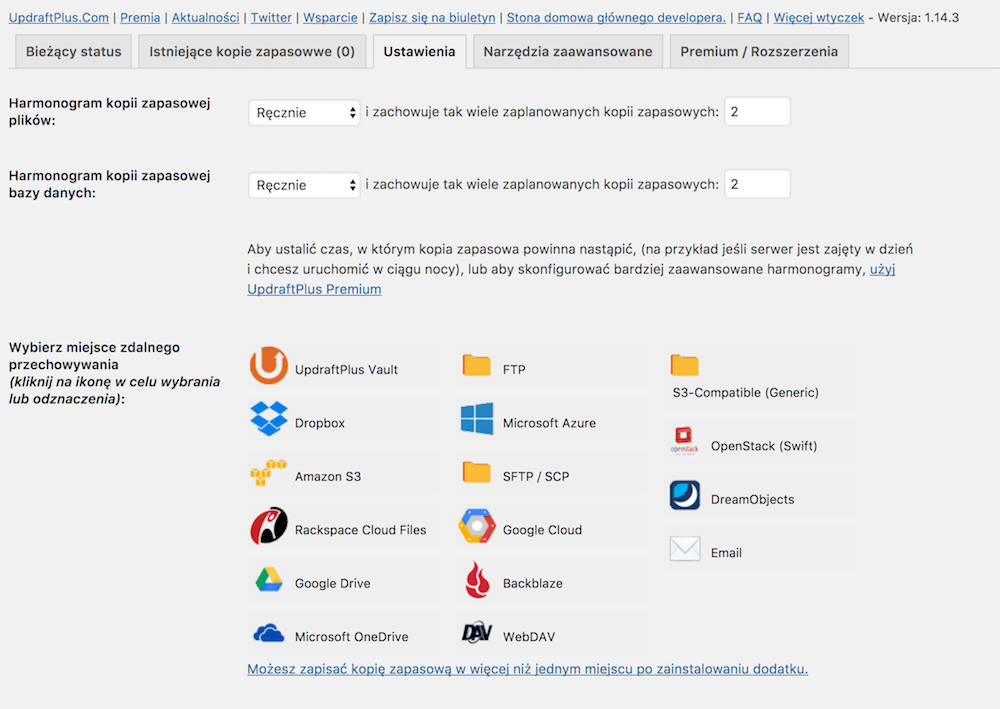
W zakładce ustawień możemy określić miejsce przechowywania naszych kopii zapasowych oraz harmonogram wykonywania kopii (i ilość przechowywanych kopii zapasowych):

Gdy klikniemy wybraną usługę do przechowywania kopii zapasowych, pojawi się prośba o zapisanie ustawień oraz o kliknięcie linku do autoryzacji usługi. Po uwierzytelnieniu, wtyczka będzie mogła przechowywać dane np. na naszym Google Drive.
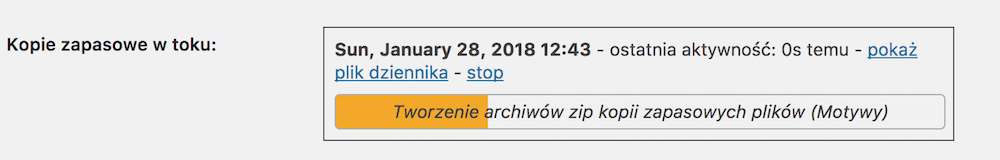
Gdy wrócimy do zakładki „Bieżący status” i klikniemy przycisk „Zrób kopię teraz”, pojawi się popup z prośbą o wybranie elementów składowych tworzonej kopii zapasowej. Po wybraniu zawartości kopii zapasowej, możemy kliknąć przycisk „Zrób kopię teraz” – pojawi się informacja o postępach tworzenia kopii zapasowej:

Proces ten może potrwać krócej lub dłużej, zależnie od rozmiaru naszej strony i wybranych elementów wchodzących w skład backupu. Po zakończeniu procesu, możemy przejść do zakładki z istniejącymi kopiami zapsowymi.
Kopie zapasowe w opisywanej wtyczce, podzielone są na 5 części: bazę danych, wtyczki, motywy, przesłane pliki i pozostałe pliki. Dzięki temu, jeśli okaże się, że chcemy przywrócić np. motyw do stanu przed zmianami, wystarczy podmienić tylko katalog motywów z kopii zapasowej.
Gdy klikniemy przycisk „Przywróć” przy danej kopii, możemy wybrać co dokładnie ma zostać przywrócone.
Yoast SEO
Wtyczka Yoast SEO dodaje do WordPressa szereg funkcji, które mogą pozytywnie wpłynąć na pozycjonowanie stron internetowych naszego serwisu.
Dla kogo jest przeznaczona?
Ta wtyczka to jedna z obowiązkowych pozycji przy większości instalacji WordPressa. Wynika to z tego, że dodaje ona mnóstwo niezbędnych przy pozycjonowaniu funkcji: mapy stron, kontrolę nad meta tytułami i meta opisami, ułatwia udostępnianie wpisów w serwisach społecznościowych itd.
Jak jej używać?
Po zainstalowaniu wtyczki w panelu bocznym pojawi się nowa opcja „SEO”. Po jej kliknięciu znajdziemy się w kokpicie wtyczki. Pojawia się tutaj szereg użytecznych informacji o problemach z SEO oraz sugestii co jeszcze można zrobić by poprawić stronę pod kątem pozycjonowania.
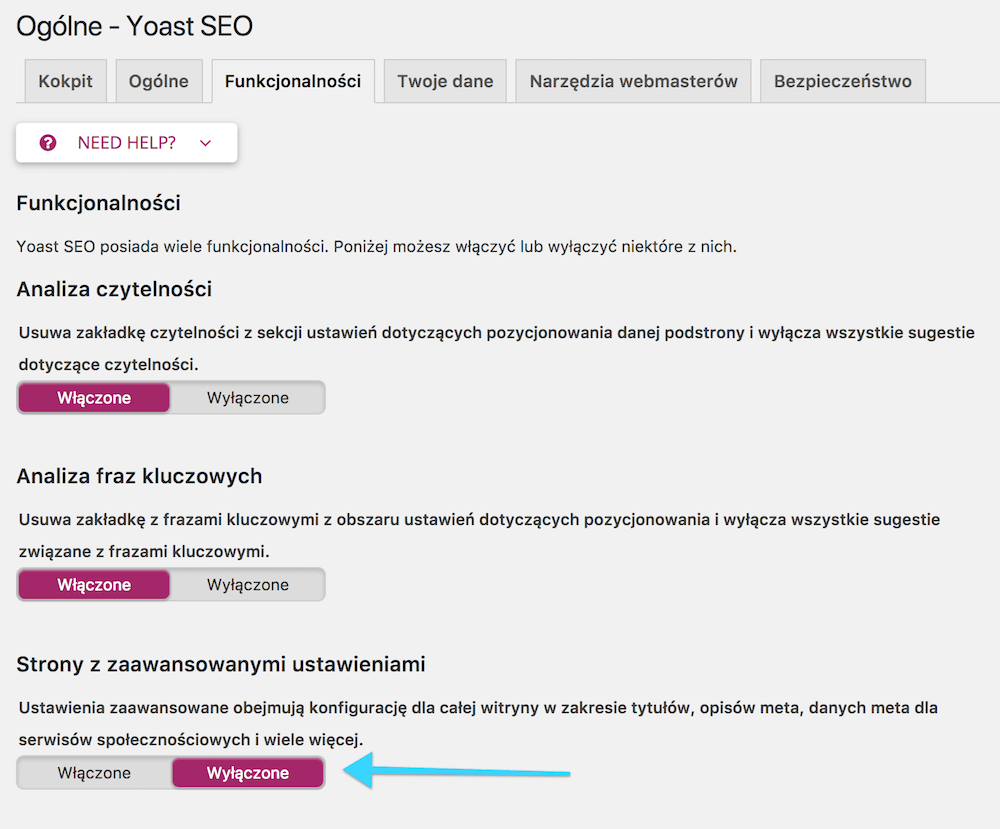
Warto wiedzieć, że domyślnie wtyczka Yoast SEO nie pokazuje wszystkich opcji konfiguracyjnych. Aby je włączyć, należy przejść do zakładki „Funkcjonalności” i włączyć opcję w sekcji „Strony z zaawansowanymi ustawieniami”:

Dzięki temu zabiegowi dostaniemy dostęp do zarządzania wyglądem tytułów poszczególnych rodzajów podstron. Pojawią się również opcje do zarządzania profilami w serwisach społecznościowych oraz dostęp do konfiguracji mapy strony, która przyśpiesza proces indeksowania naszej witryny.
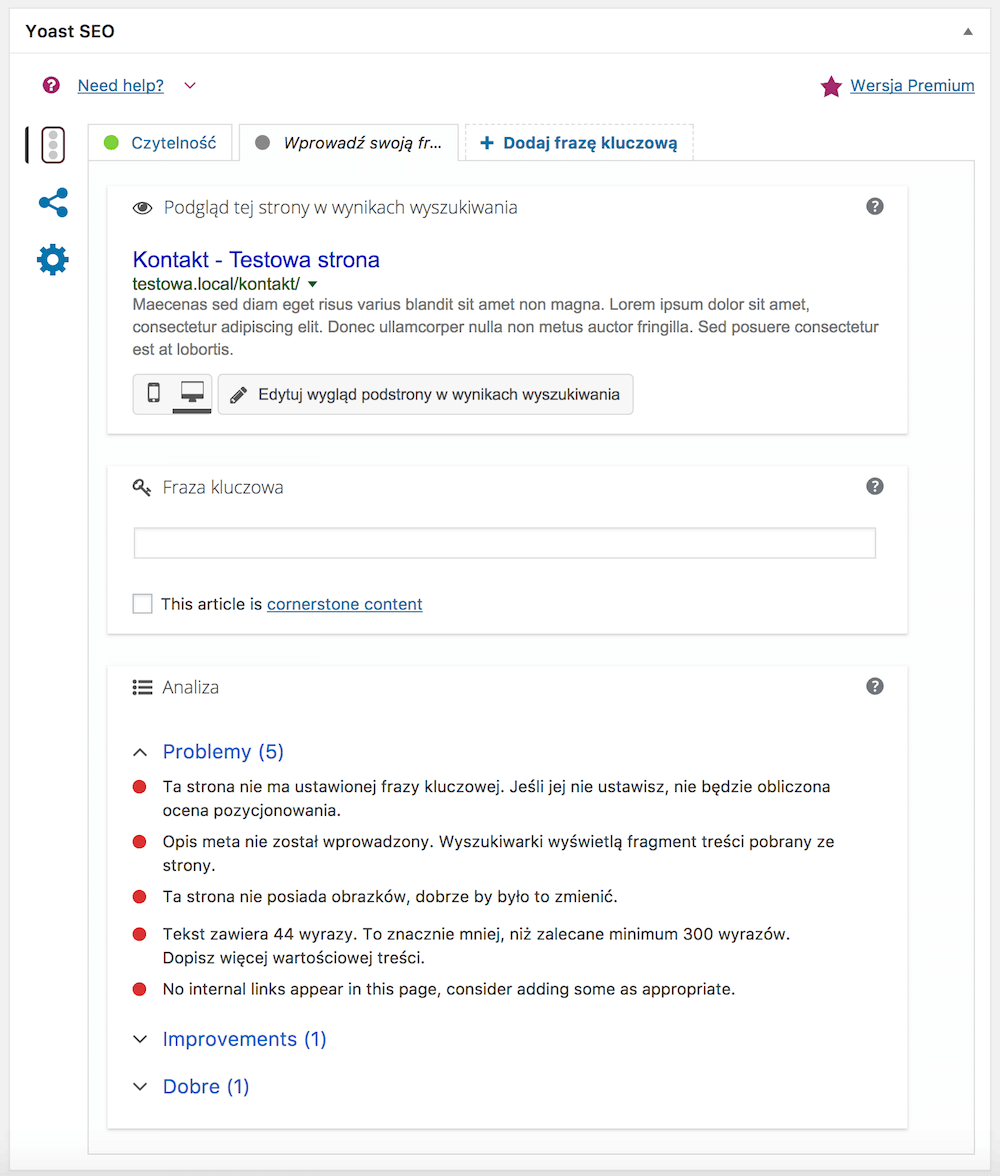
Dodatkowo podczas edycji każdej podstrony, wpisu czy kategorii zobaczymy blok „Yoast SEO”, który zawiera ustawienia dla tej konkretnej podstrony:

Jak widać możemy zmodyfikować wygląd strony w wynikach wyszukiwania, określić frazę kluczową oraz przeanalizować znalezione problemy. W zakładce „Czytelność”, znajdziemy informacje o poziomie czytelności danej podstrony.
Z lewej strony znajdują się 3 ikony, które dają nam dostęp do dodatkowych ustawień, np. powiązanych z udostępnianiem podstrony w serwisach społecznościowych. Dzięki tym opcjom mamy pełną kontrolę nad tym jak będzie wyglądał udostępniany link w serwisach takich jak Facebook i Twitter. Ostatnia zakładka zawiera ważne opcje dotyczące indeksowania oraz kanonicznego adresu URL.
Możemy sprawić, że dana podstrona nie będzie w ogóle indeksowana przez wyszukiwarki internetowe albo powiązać ją z zupełnie innym adresem URL dzięki opcji kanonicznego adresu URL.
Na wszystkich listach wpisów znajdziemy też dodatkowe kolumny pokazujące poziom optymalizacji SEO oraz czytelności.
- Wtyczka Yoast SEO rozwiązuje wiele problemów, które normalnie rozwiązują małe wtyczki – dlatego warto po jej instalacji upewnić się, że nie posiadamy wtyczek, które duplikują jej funkcje np. wtyczki usuwającej tekst „/category/” z linków do kategorii naszej strony.
- W sekcji „Tytuły i Meta Tagi” w zakładce „Typy treści” możemy zdecydować, które typy podstron nie będą indeksowane. Jest to szczególnie przydatne jeśli chcemy uniknąć indeksowania podstron załączników, które są automatycznie generowane dla każdego obrazka w bibliotece mediów.
Contact Form 7
Wtyczka Contact Form 7 służy do tworzenia formularzy kontaktowych, które wysyłają dane z formularza bezpośrednio na zadany adres e‑mail.
Dla kogo jest przeznaczona?
Ta jest idealnym rozwiązaniem dla prawie każdej strony, która potrzebuje prostego formularza kontaktowego. W wypadku bardziej złożonych formularzy (wiele etapów, zależności między polami itp.) może okazać się, że jej możliwości są niewystarczające.
Jak jej używać?
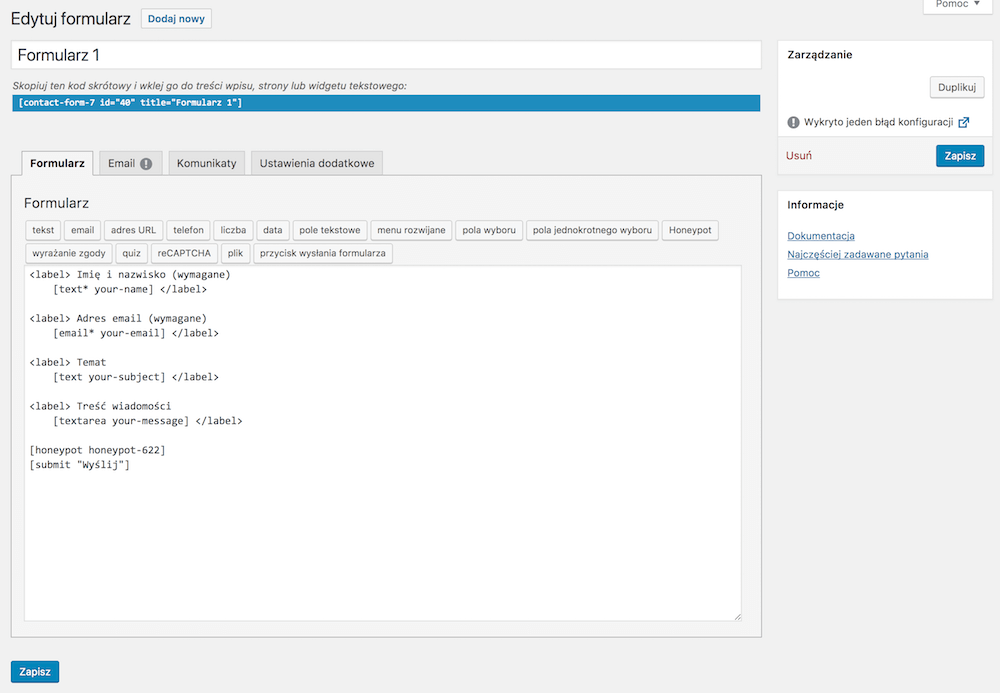
Po zainstalowaniu wtyczki w panelu bocznym pojawi się nowa opcja „Formularze”. Po wejściu do ekranu wtyczki zobaczymy listę formularzy:

Warto zwrócić uwagę, że formularze tworzymy korzystając z rozwiązania przypominającego szortkody – czyli wstawki otoczone nawiasami kwadratowymi. Gdy wybierzemy w zakładce formularza dany typ pola, pojawi się popup z konfiguracją pola. W dolnej części popupu możemy obserwować jak dane opcje wpływają na wygląd wstawki tworzącej pole.
W zakładce „Komunikaty” możemy zdefiniować treść informacji wyświetlanych przez wtyczkę w różnych sytuacjach.
Z kolei zakładka „Email” zawiera konfigurację wysyłanych maili. Możemy określić odbiorcę, nadawcę, temat wiadomości, nagłówki maila oraz jego treść. Warto zwrócić uwagę, że wstawki działają we wszystkich polach.
Uwaga! Jeżeli dodamy jakieś pole do formularza, to musimy pamiętać o dodaniu odpowiedniej wstawki do treści maila wysyłanego przez wtyczkę – inaczej dane wprowadzone w danym polu przepadną.
Dzięki opcji „Użyj emaila (2)”, możemy zdefiniować drugi adres na jaki będzie wysyłana wiadomość.
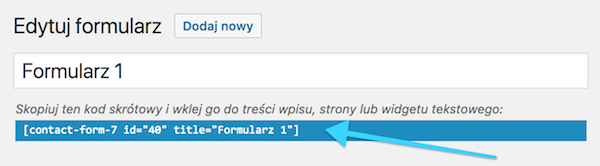
Gdy nasz formularz jest już gotowy i odpowiednio skonfigurowany, musimy skopiować szortkod widoczny na niebieskim tle do wybranego wpisu:

Uwaga! Może okazać się, że formularz będzie wymagał dodatkowego stylowania – wszystko zależy od tego jak nasz motyw radzi sobie z formatowaniem formularzy.
- Dzięki obsłudze wstawek w polu na nagłówki wiadomości, możemy wysłać kopię wiadomości do osoby wypełniającej formularz korzystając z nagłówków CC lub BCC.
- Wtyczka Contact Form 7 posiada wsparcie dla Google ReCAPTCHA – warto zabezpieczyć formularz przed botami automatycznie wypełniającymi formularze.
- Inną formą obrony przed spamem jest wtyczka Contact Form 7 Honeypot. Pozwala ona dodać ukryte pole, które jeśli zostanie zaznaczone przez bota (a boty często zaznaczają co popadnie) spowoduje blokadę wysyłki maila.
- Jeżeli brakuje nam jakiegoś pola albo potrzebujemy stworzyć własne pole powiązane z treścią na stronie (np. listę produktów z naszego sklepu internetowego, która aktualizuje się automatycznie), to możemy stworzyć własne rodzaje wstawek.
Zobacz inne nasze artykuły
Zobacz wszystkie artykuły
17 lipca 2023
Odsprzedaż nazwy domen. Na czym polega?
Czytaj dalejOdsprzedaż nazwy domen – jak to działa i dlaczego warto się tym zainteresować? Odkupienie i odsprzedaż nazw domen to popularna praktyka w świecie internetu. W artykule eksperckim dowiesz się, czym jest odsprzedaż nazw domen, dlaczego ludzie decydują się na tę formę inwestycji oraz jak przebiega cały proces. Poznasz również czynniki wpływające na wartość odsprzedawanej nazwy…

16 lipca 2023
Adres IP. Co to jest i do czego służy adres IP?
Czytaj dalejAdres IP, czyli Internet Protocol, jest fundamentalnym elementem funkcjonowania internetu. To unikalny identyfikator przypisywany każdemu urządzeniu podłączonemu do sieci. Dzięki adresowi IP możliwa jest wymiana danych między urządzeniami oraz ich identyfikacja w sieci. Adres IP może być publiczny lub prywatny, a jego przydzielanie odbywa się poprzez różne instytucje. Ten artykuł ekspercki przedstawia różne aspekty adresów…

15 lipca 2023
Adres URL. Co to jest, do czego służy i jak działa?
Czytaj dalejAdres URL (Uniform Resource Locator) to unikalny identyfikator, który wskazuje lokalizację zasobu w sieci internetowej. Jest to ciąg znaków, który umożliwia nam dotarcie do konkretnej strony internetowej, pliku, obrazka lub innego zasobu. Adres URL składa się z kilku elementów, takich jak protokół, domena i ścieżka, które razem określają dokładne miejsce, gdzie znajduje się dany zasób.…
