
How to avoid a warning about a dangerous side in Chrome?
It’s not been known for a long time that Chrome’s browser will show warnings if you visit a website that doesn’t have an SSL certificate. Google has recently sent additional reminders to website developers to enable SSL encryption on their websites. How do you avoid this? We will show you how easy it is to equip your website with SSL.
Spis treści
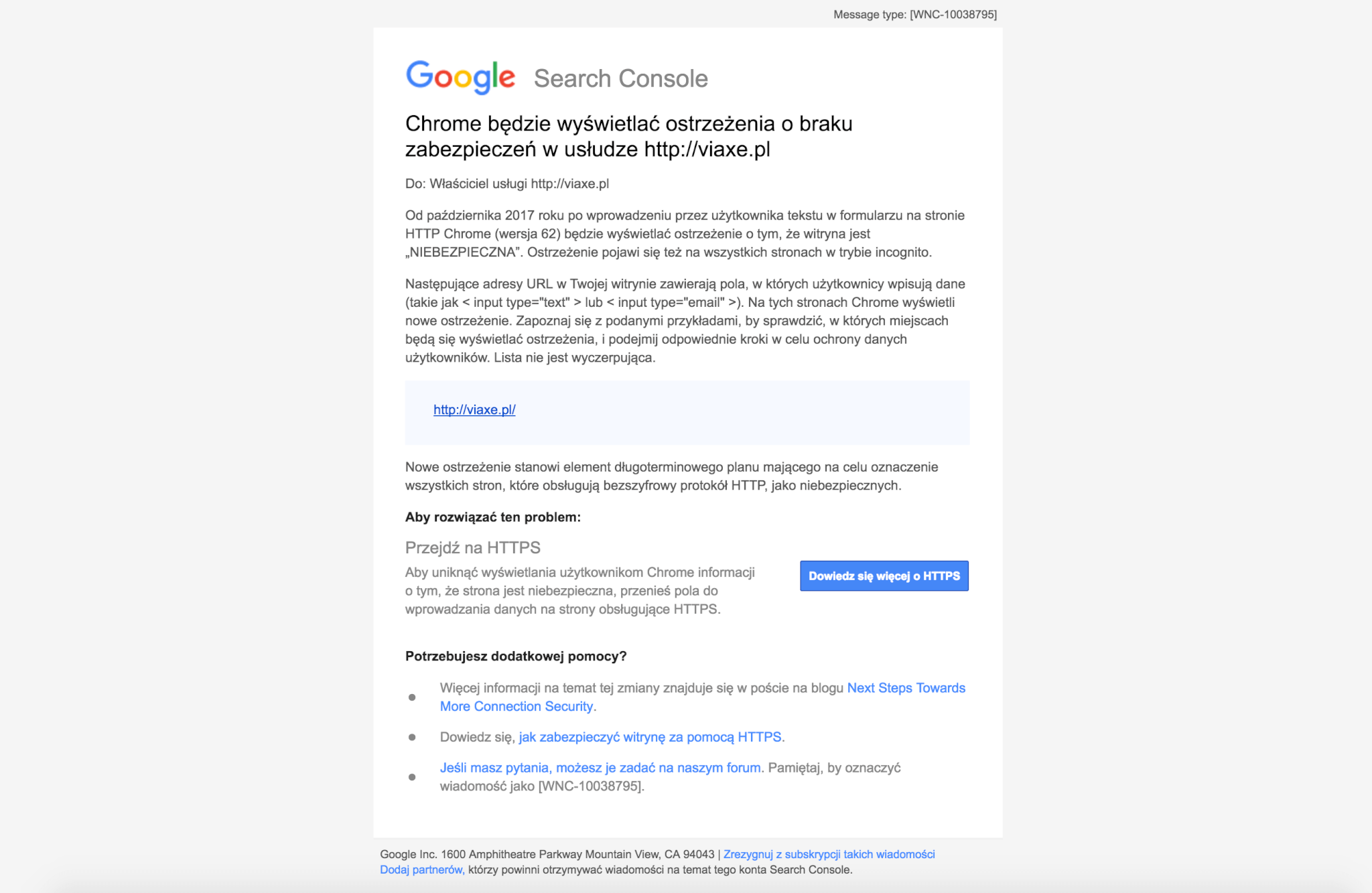
Chrome will display non-security warnings

The latest version of the browser will show warning messages on traditional websites, especially if they have some forms to fill in. In order to protect yourself from this, you need to equip your website with an SSL certificate. Many hosting companies offer free SSL certificates as a standard. Most often it is Let’s Encrypt. If our website has such a certificate, you should force it to work all the time under an encrypted protocol.
This can be achieved using e.g. a .htaccess file:
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://example.pl/$1 [R,L]If you have a website that does not have SSL, please contact us and we will help you with your problem for free.
Set WordPress to work under SSL
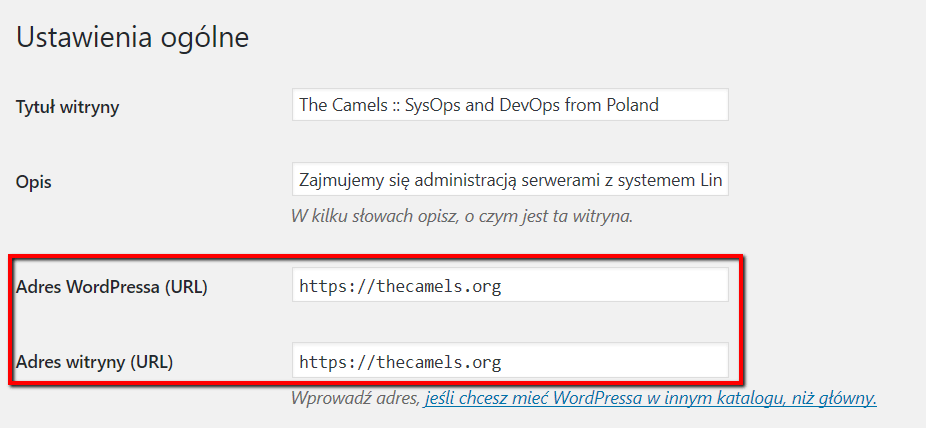
The first step is to set the HTTPS address for the domain in the WordPress administration panel. You only need to enter https://. instead of http:// From this moment the website will work with SSL.

But that’s not all. You should now force the site to always turn on after an encrypted connection. The easiest way to do this is to edit the .htaccess file and add the rules listed above. You can also use many plugins, which will do it for us. Examples of this:
If there is a mixed content warning on our website, it means that some resources (java script, css, images) are still loaded on our website after http://. We must then manually correct all links on https://.
Websites with SSL encryption enabled load much faster than those without. On httpvshttps.com you can check and compare HTTP vs HTTPS results. To take advantage of HTTP/2 protocol, visit the page that encrypts the connection. Akamai has prepared a demo that shows the benefits of this. HTTP/2 replaces more than 15 years old HTTP/1.1 protocol. Browsers such as Chrome, Firefox, Safari, Opera, IE and Edge require SSL to use the new protocol.
Myths about HTTPS
Some time ago Google prepared a lecture about SSL and the myths associated with it. It is worth reading the materials that refute some statements about HTTPS.
Check other blog posts
See all blog posts
6 April 2022
Why is it a good idea to split sites across different hosting accounts?
Read moreMultiple websites on one server is a threat that can have different faces. Find out what the most important ones are and see why you should split your sites on different hosting accounts. Powiązane wpisy: Compendium: how to secure your WordPress? Everything you have to keep in mind when creating an online store Useful plugins…

13 September 2021
How do you get your website ready for Black Friday or more traffic?
Read moreToo much website traffic can be as disastrous as no traffic at all. A traffic disaster results in server overload. In such a situation, no one is able to use e.g. your online store’s offer, and you do not earn. Learn how to optimally prepare your website for increased traffic. Powiązane wpisy: Compendium: how to…

10 September 2021
Password management or how not to lose your data
Read moreDo you have a bank account? Use the internet with your smartphone? Congratulations! Then you are on the brighter side of the power, where digital exclusion does not reach. But can you take care of the security of your data as effectively as you invite your friend for a beer via instant messenger? Powiązane wpisy:…
